h1タグは6段階の見出しタグ(h1、h2など)の最上位の見出しタグで、そのコンテンツの一番重要な見出し(主題)を表すHTMLタグです。
h1などの見出しタグは、コンテンツの内容が分かりやすく興味深いかをチェックする指針となる非常に重要なものですので、キーワードを含めるなどの小手先の対策ではなく、もっと本質的なことを考えて設置する必要があります。
h1(見出し)の直接的なSEO効果
h1の直接的なSEO効果はほぼありません。h1以降の見出しタグの数も直接的には影響がないでしょう。
もしページにh1タグや見出しタグが無かったとしても、それが原因でGoogleからマイナス評価を受けるようなこともありません。
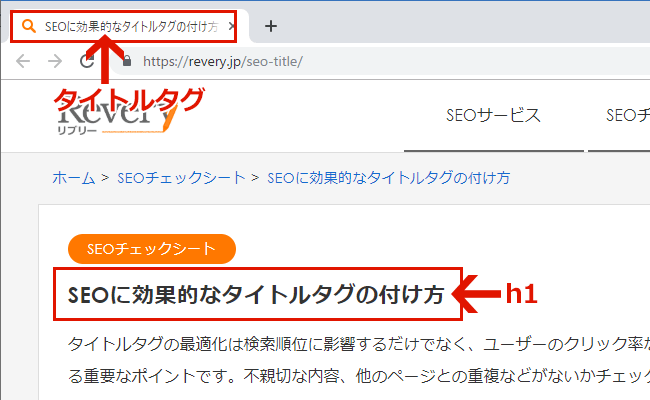
またh1はそのページの主題を示すものなので、メインコンテンツの一番最初にタイトルタグと同じ内容で書かれているページが一般的です。

このようにタイトルタグとh1は同じ内容になることが一般的ですので、h1にも自然にキーワードが含まれます。ただしh1にはタイトルタグに含まれるサイト名などの情報は含めません。
h1は複数あっても意味がありませんのでページに1つあれば十分です。alt属性を設定すればh1を画像にしても問題ないでしょう。
詳しい内容はよくある質問で解説します
見出しはGoogleのコンテンツ理解の手助けになる
SEO効果が期待できないからと言って、h1や見出しにまったく意味がないわけではありません。
Googleのジョンミューラー氏の発言から、見出しはGoogleがコンテンツの内容を理解する助けになっているようです。
It helps Google if there's a clear structure on a page, with headings & content, but we're not going to count it against a site if they improvise / get it wrong. That said, a clear semantic structure of a page can also make sense outside of search.
— 🍌 John 🍌 (@JohnMu) 2018年7月29日
見出しとコンテンツによる明確な構造があるページはGoogleの助けになるが、間違っているからといって不利になることはない。しかし、ページが意味のある構造を持っていることは検索以外の場面でも役立つはずだ。
ユーザーにとっても見出しは役立ちます。
ファーストビューに大きな文字でh1タグがあればアクセスしたページの内容を瞬時に判断できますし、章ごとにh2で見出しがあればコンテンツを理解する助けになります。
ここで大切なことはコンテンツを意味ある構造にするためにh1や他の見出しを使うという点です。
h1や他の見出しにキーワードを含めることでも、見出しの数を増やすことでもありません。
- 読みたい情報が書かれていることが分かること
- コンテンツが適度なボリュームであることがわかること
コンテンツが意味のある構造になっていれば、自然とそれぞれの見出しにはキーワードが含まれますし、多すぎず少なすぎない数におさまるはずです。
見出し(hタグ)の適切な使い方
現在のGoogleにおける検索順位を決める要因は「コンテンツの内容」が大きな比重を占めていると考えられますので、「ユーザーが求めている内容でコンテンツを分かりやすく書く」ことがとても重要です。
コンテンツが分かりやすく書かれているかを客観的に確認する意味で、見出しタグの数や内容も重要です。
例えば原稿用紙20枚分(8,000文字)もあるような長文のコンテンツに見出しが3つしかなかったら、単純計算で1つの章だけで原稿用紙7枚分(2,800文字)近くの量になり読むのが大変です。
(読んでいる途中で疲れて離脱しそうです)
かといって見出しが多すぎても、1つの章の内容が少なすぎてユーザーの理解を妨げる可能性があります。
どこでどう章を区切るのか、見出しの数や内容は「読みやすく内容を理解しやすい適量」がコンテンツごとにあるのです。
見出しが適切か確認する方法
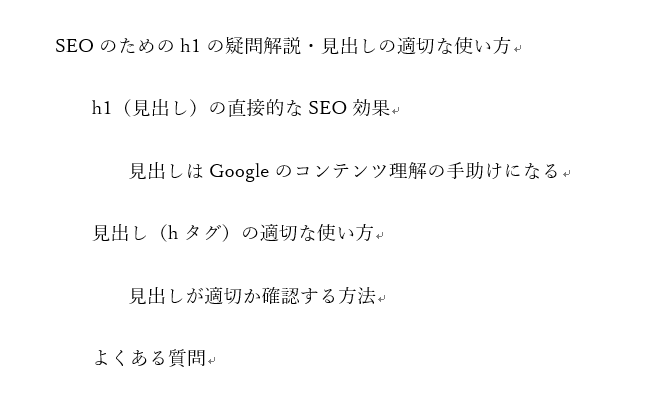
Wordに見出しの内容だけを抜き出して並べてみましょう。h1、h2などの見出しのレベルごとにインテントすると見やすくなります。

いまご覧のページの見出しを抜き出した例。
ここで下の質問について考えてください。
- その章に書かれている情報が容易に想像できるか?
過剰な煽り文句や意味が分かりにくい表現があるとユーザーは離脱してしまうかもしれません。 - 数が多すぎないか?無駄なものはないか?
ユーザーは長文コンテンツだと途中で離脱しますし、見出しだけが多い場合はコンテンツが少ないと感じるはずです - h1の内容と関係なさそうな情報が含まれていないか?
主題と関係なさそうなコンテンツは不要です。蛇足コンテンツは検索順位が上がらない要因にもなります。
どのページにも当てはまる正解があるわけではありませんが、コンテンツそのものの改善アイデアが見えてくることもありますので、少し時間をかけて取り組んでみてください。
よくある質問
| Q | h1タグは画像ではダメですか? |
|---|---|
| A |
h1や見出しタグは画像でも構いませんが、Googleは画像に書かれた文字を完全には理解できません。そのため必ず画像にはalt属性を付けて代替テキストを用意しておきましょう。
画像にalt属性を付けることはh1などの見出しに限った話ではありません。特に画像検索に表示させたい場合にはalt属性を必ずつけましょう。 |
| Q | h1タグが1ページにたくさんあったらSEOに良くないですか? |
|---|---|
| A |
h1が複数あってもマイナス評価になることはありませんが、HTMLの仕様から考えてページ中に1つにしましょう。
HTML5からページ中に複数のh1が存在しても良いことになりましたが、HTML5.1以降その仕様は削除されています。(HTML5以前ではh1はページに1つ)
一方でGoogleのジョンミューラー氏はTwitterで以下のような発言をしています。
これらのことから、「h1がページ中に複数あってもマイナス評価にはならないが、HTMLの仕様上は1つにした方が正しい」ということになります。 |
| Q | h1タグはHTMLソースのできるだけ上に設置すると良いと聞きましたが本当ですか? |
|---|---|
| A |
いまはそんな事を気にする必要はありません。 Googleがページのレイアウトを判別できなかった時代、重要なコンテンツはできるだけHTMLソースの上の方(ページの上の方)に書いた方が良いとされていました。 そのため多くのサイトでページの一番上に小さな文字でh1を設置していました。  ページの一番上にh1を小さな文字で載せている例 2016年にGoogleのゲイリー・イリェーシュ氏が「フッターのリンクとメインコンテンツ内を区別してラベリングしている」と発言している事からも、現在のGoogleはどこがそのページのメインコンテンツなのかを把握できていると考えられます。 そのため、h1はメインコンテンツの一番上にあればよく、HTMLの最初の方に書く必要もないのです。 もしh1がヘッダー部分にあっても、評価がマイナスになる事もないのでわざわざ直す必要はありません。 |
| Q | 1ページの中で最適な見出しタグの数はあるの? |
|---|---|
| A |
どこページにも共通する見出しタグの数に最適な数はありません。 長文のコンテンツでないと検索ユーザーの意図を満たせないのであれば見出しタグの数は多くなりますし、逆に短いコンテンツでも検索ユーザーの意図を満たせる場合は見出しタグの数は少なくなります。 「見出しタグの数は〇個にしないと検索順位が上がらない」といった話をするSEO事業者もいるようですが、仮にそういった「数の傾向」があったとして見出しタグの数の調整で上位表示されてしまうと、品質の低いコンテンツも検索上位に表示されてしまう可能性があります。 そのような状態をGoogleが良しとする理由はありませんので、「いま現在の見出しタグの傾向」はいつかアルゴリズムが更新されて無くなってしまうはずです。 |












