meta descriptionタグの内容は検索順位に影響を与える要因ではありません。しかし、meta descriptionの内容は検索結果にも表示され、クリック率に影響があると考えられます。ユーザーがページを読みたくなる文章になっているかチェックしましょう。
meta descriptionとは?
meta descriptionとは「メタディスクリプション」もしくは単に「ディスクリプション」と呼ばれる、ページに書かれたコンテンツの概要を記述するHTMLタグです。
「meta description」の「meta」とは、ページの情報を定義する時に使う要素で、descriptionの他にも表示領域に関する指定をするviewportなどがあります。
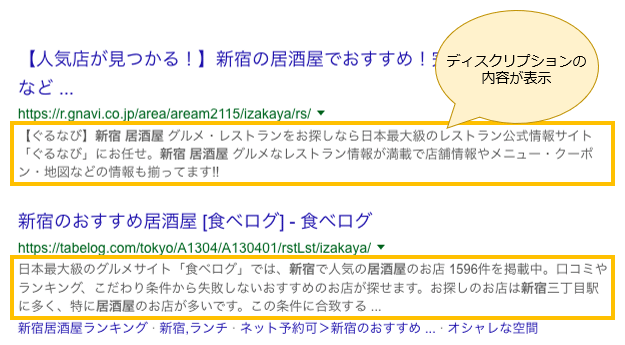
ディスクリプションの内容は、そのページの説明文として検索エンジンの検索結果にも表示されますが、検索順位を決める要因ではないとされています。
しかし多くの検索ユーザーは検索結果に表示されるページの説明文を読んで、自分の知りたい情報が書かれているかを判断していると思われますので、検索結果のクリック率に影響すると考えられます。

またGoogleはディスクリプションの内容を、検索結果に表示させる以外にもページ内容の理解といった目的で利用しているとの事です。
meta descriptionの書き方
ディスクリプションは以下のようなタグを使って、<head>タグ内に書きます。
<head>
<meta name="description" content="ここにディスクリプションの内容を書きます">
</head>
meta descriptionでチェックするポイント
ディスクリプションの最適化は検索順位に影響がないため後回しにされがちですが、クリック率に影響があると考えられますので重要なページを中心に内容が適切かどうかチェックして最適化しましょう。
meta descriptionを最適化する方法
ユーザーは何かを調べるために検索をしています。自サイトのページなら「ユーザーが知りたい事が分かる」ということをアピールするディスクリプションを書きましょう。
- ○○とは?を説明したページの場合
ユーザーは「○○とは?」の答えが知りたくてアクセスします。
ディスクリプションにその答えを端的に書いておき、さらに詳しい情報があることを添えておくことで、ユーザーもそのページが自分の疑問に答えてくれるページだと思うはずです。 - 商品やサービスページの場合
ユーザーは商品を購入したいと考えています。
価格や納期、追加サービスなどのお得感のある情報を書いておくことで、クリックしてもらいやすくなるはずです。
ディスクリプションはタイトルタグと続きで考える
検索ユーザーは、まずタイトルを読んでからディスクリプションの内容を読むはずですので、ディスクリプション単体で考えるのではなく、タイトルタグとの続きで考えるのがポイントです。
- <title>結婚式に男性ゲストが持っていくべきもの10選 | ○○</title>
<meta name=”description” content=”結婚式に男性ゲストが持っていくべきものを10個ご紹介します!結婚式の当日に忘れ物しないよう、当日の持ち物チェックリストもご用意しました。結婚式から披露宴に参加する場合と披露宴のみの参加の場合のチェックリストがダウンロードできます。“> - ディスクリプションの先頭にタイトルと同じ内容のフレーズが書かれています。
ユーザーが知りたいことは結婚式に持っていくべきものですが、全ての持ち物を列挙すると単語の羅列になってしまいます。
この場合には後半に書かれている「結婚式に参加するパターン別のチェックシートがダウンロードできる」といったフレーズを先頭に書くべきでしょう。
- <title>結婚式に男性ゲストが持っていくべきもの10選 | ○○</title>
<meta name=”description” content=”結婚式の当日に忘れ物しないよう、当日の持ち物チェックリストをご用意しました。「結婚式から披露宴に参加する場合」と「披露宴のみの参加の場合」の持ち物チェックリストがダウンロードできます。このチェックリストで忘れ物がなくなるはずです。“> - タイトルにも【チェックシート付】といった言葉を入れておくとさらに良いでしょう。
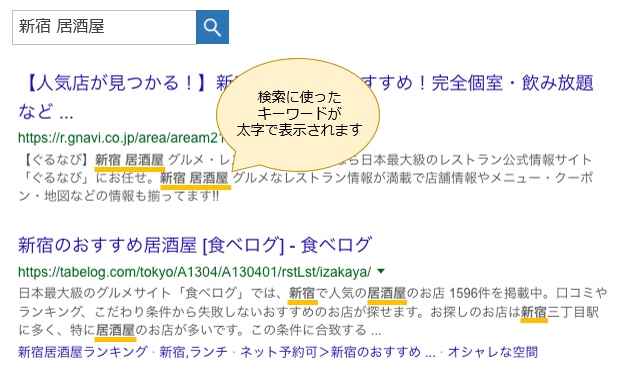
ディスクリプションの内容は検索順位には影響しませんが、ユーザーが検索したクエリ(キーワード)が太字になって表示されます。
太字になっているキーワードが多い方が、ユーザーは自分が知りたい事が書かれていると感じるはずです。不自然なキーワードの詰め込みにならないようにする必要はありますが、できるだけターゲットキーワードをディスクリプションに含めるようにしましょう。

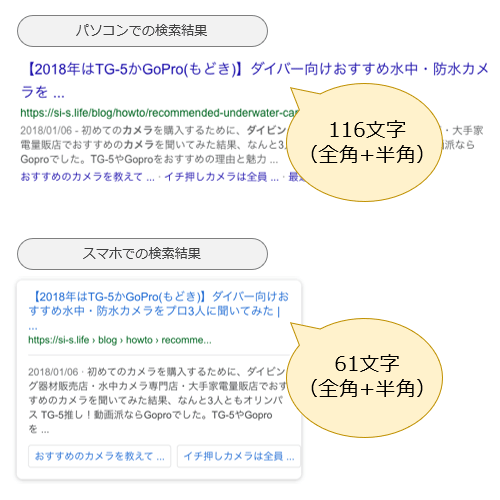
ディスクリプションは140文字くらいまで検索結果に表示されますので、120文字前後でまとめるようにすると良いでしょう。
ただ、スマホの検索結果は多くても80文字前後までしか表示されませんので、重要なフレーズは前半70文字くらいまでに入れておくのが良いでしょう。

- <meta name=”description” content=”最新MacBookから、キーボード/マウス、VGAコネクタなどの純正アクセサリ類、サードパーティー製の高機能な周辺機器も豊富に取り揃えています。商品は人気ランキングや口コミで検討できます。全品送料無料で今なら10%オフの大感謝セール実施中!“>
- 送料無料や割引情報などユーザーの興味関心を惹くことができるフレーズが後半に書かれているため、スマホ検索では表示されません。
- <meta name=”description” content=”10%オフの大感謝セール実施中!さらに全品送料無料!商品は人気ランキングや口コミで検討できます。Macbook本体の他にも、キーボード/マウス、VGAコネクタなどの純正アクセサリ類、サードパーティー製の高機能な周辺機器も豊富に取り揃えています。“>
- 送料無料などの情報の他にも、ランキングや口コミで商品を選べる機能の説明も前半に書かれていますので、スマホの検索結果でもユーザーにアピールできています。
本来、ページごとに異なるディスクリプションを書く必要がありますが、検索順位に影響しないからなのか単に面倒だからなのか、同じ内容を使いまわしているWebサイトも少なくありません。
しかし、検索からのアクセスが多いページやトップページ(指名キーワードで検索される)などの重要なページは、他ページと同じような内容ではなく固有のディスクリプションにした方が良いでしょう。
またタイトルタグの時と同様、ページの正規化が中途半端で重複ページが発生しているなど他の問題が起きている可能性もあります。
正規化などに問題があってページが重複していると、Webサイト全体で評価が上がらず狙ったキーワードでの上位表示が難しくなる可能性もあります。
meta descriptionを効率的に調査する方法
ディスクリプションは1ページごとにソースコードを表示して確認しなくてはいけません。
そのため、大量のページを調査する場合にはツールを使って効率よく調べましょう。
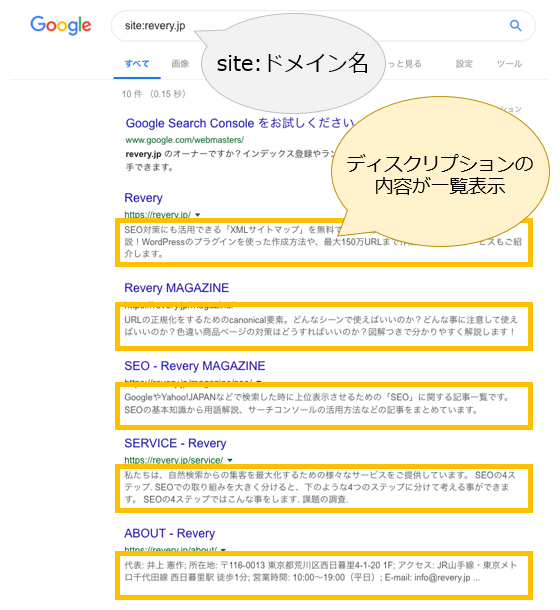
「site:検索」を使って調査する
Googleで「site:ドメイン名」で検索すると、Googleにインデックス(登録)されているページが一覧で表示されます。
ディスクリプションの内容も表示されますので、ページを繰って確認しましょう。
ただ、ディスクリプションが空になっているページの場合など、Googleがふさわしいと判断したフレーズがメインコンテンツから引用されて表示されることもあります。
文字数が適切かどうか、魅力的な内容になっているか調査して、おかしなディスクリプションが表示されていたら、そのページのソースコードを確認しましょう。

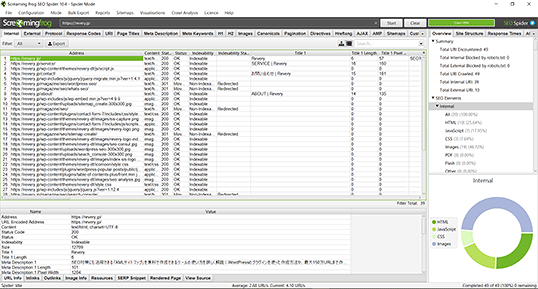
Screaming Frog SEO Spider Toolを使って調査する
Screaming Frog SEO Spider Toolは、サイト内をクロールしてディスクリプションの内容を取得、エクセル形式で一覧をダウンロードできるツールです。
無料版でも500ページまでクロールすることができます。(有料版はページ数無制限)

meta descriptionに関するよくある質問
ディスクリプションに関するよく質問される内容とその回答を集めました。
| Q | Googleで検索するとディスクリプションの内容が設定したものと違う内容になっています。どうしたら直せるのでしょうか? |
|---|---|
| A | Googleはユーザーが検索したクエリ(キーワード)によって、検索結果に表示される説明文の内容を書き換える事があります。
上記のように、ユーザーが検索するクエリで書き換わる可能性がありますので、あまり多くの人が検索しないようなクエリの場合に書き換わるのであれば無視しても良いでしょう。 これは、Googleがユーザーに最適な説明文を表示させるための仕組みですので、Webサイト側で対策できることはありません。 しかし、狙っているキーワードで検索した時の検索結果の説明文が書き換わっているとしたら、以下のような問題がないかどうかを確認してください。
|
| Q | 検索結果の概要文にmeta description以外のテキストが使われてしまっているのですが、そのテキストは概要文として使ってほしくないのです。どうしたらいいでしょうか? |
|---|---|
| A |
ページ内のテキストを検索結果(スニペット)に表示させないようにするには、表示させたくないテキストにdata-nosnippetというHTML属性を付与する事で、スニペットとして使用しないように指定する事が可能です。 このHTML属性はspan要素やdiv要素、section要素で利用できます。
|
| Q | システムで作っている大量のページがあり、一つ一つディスクリプションを設定することは現実的に不可能です。こういった場合にはどうすればいいのでしょうか? |
|---|---|
| A |
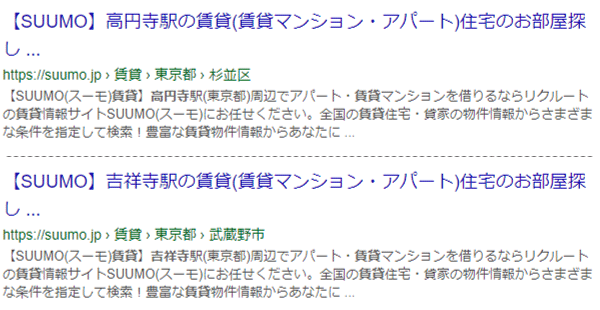
多くの商品を掲載しているECサイトや物件情報を掲載している賃貸サイトなどでは、ディスクリプションをテンプレート化して、一部のフレーズのみをシステムで変更するという方法でディスクリプションを設定しているサイトが多くあります。
以下はSUUMOの例ですが、賃貸物件の情報を表示するエリアや駅名部分だけを変えて、他の部分はテンプレート化している事が分かります。
また最近ではGoogleがクエリごとに最適な内容を表示してくれる仕組みを使って、以下のようにあえて何も設定しないという方法を使うこともあります。
しかしこの方法はGoogleに負担をかけてしまうことになります。 |
まとめ
ディスクリプションは検索順位に影響はないものの、ユーザーがそのページをクリックするかどうかの判断に使われている重要な要素です。
順位が変わらなくても、CTRが2倍になればアクセス数は2倍になります。
面倒な作業の繰り返しになるので、雑に設定しているWebサイトも少なくありませんが、非常にもったいない事です。
重要なページから順にコツコツと最適なディスクリプションを設定していきましょう。
- ユーザーがクリックしたくなるような魅力的なフレーズで書く。
- 前半70文字くらい(スマホ検索で表示される文字数)に重要なフレーズを書く。
- 全体は120文字程度で書く。
- 検索したクエリは太字で表示されるため、狙っているキーワードを含める。