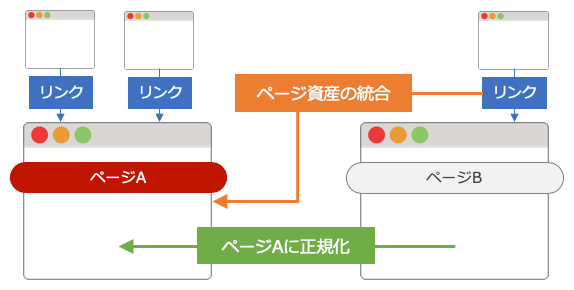
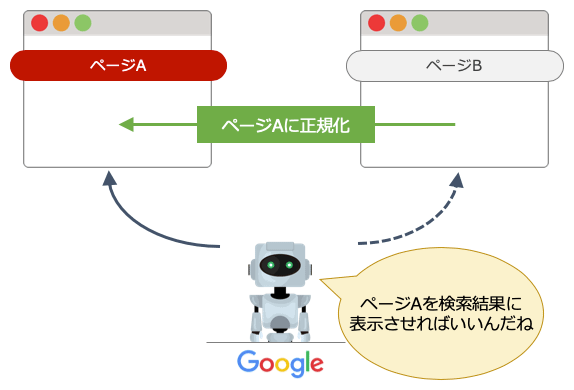
canonicalは、類似するページの中から検索結果に表示させたいページを指定する時に使います。
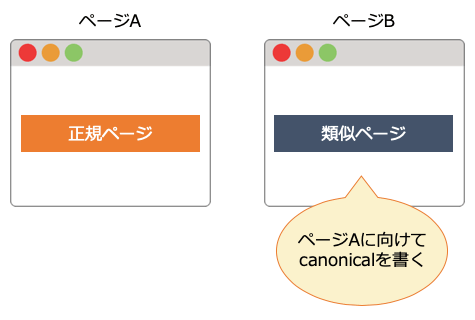
例えば内容が似ている「ページA」と「ページB」があった場合、「ページA」を検索結果に表示させたいURL(正規URLと呼びます)とすると、「ページB」の<head>要素内に「ページAのURLを書いたcanonical」を設置します。

canonicalは以下のように書きます。「href=””」には正規URLを記入します。(別のドメインのURLを指定しても大丈夫です)
<!--▼絶対URLの場合(「http://」や「https://」も含んだURL)-->
<link rel="canonical" href="https://revery.jp/service/">
<!--▼相対URLの場合(「http://」や「https://」を省いたURL)-->
<link rel="canonical" href="/service/">
<head>要素内であれば、どの位置に書いても問題はありません。
また、相対URLでも絶対URLでもどちらでも構いませんが、トラブル防止の観点から絶対URLでの指定をお薦めします。

正規化に関する詳細は、canonicalを使う意味のセクションで解説します。
canonicalが有効に機能するケース
canonicalは必ず設置しなくてはいけないものではありません。
しかし以下のような場合はcanonicalが有効に機能しますので、ご自分のホームページに当てはまるかどうか確認して、正しく設置しましょう。
コンテンツが変化しないパラメータをURLに付ける場合
パラメータとはURLの「?以降の文字」を指します。
https://revery.jp/service?utm_source=google&utm_medium=cpc
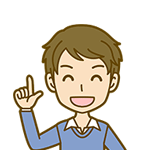
パラメータは、表示するコンテンツを切り替える時にも使いますが、どのリンクがクリックされたのかを知るために付ける事もあります。
こういったアクセス解析のために付けるパラメータを「トラッキングパラメータ」と言います。
トラッキングパラメータの付いたURLは、パラメータを付けていない時とコンテンツそのものは変わりません。
つまり重複コンテンツになっているのです。

そこでトラッキングパラメータを使うページには、「パラメータなしURL」を正規URLとしてcanonicalを設置しておきましょう。
すべてのパラメータ付きのURLが統合され、重複コンテンツの問題は解消できます。
A/Bテストを実施する場合
A/Bテストとは、ページ内のボタンの位置や色などを変えて、どちらのデザインが優れているのかをテストするものです。
この場合もページのコンテンツそのものは同じですので、やはり重複コンテンツになってしまいます。
どちらかのページを正規URLとしてcanonicalを設置しましょう。
同じコンテンツが違うURLで作られてしまう場合
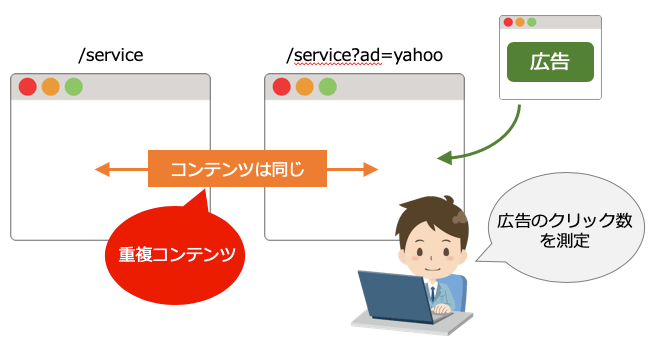
例えば「山手線 > 東京駅」ページと「中央線 > 東京駅」ページは、どちらも同じコンテンツが表示されます。
このように、トップページからリンクで辿る方法が違うだけのページも重複コンテンツになってしまいますので、canonicalでの正規化が必要になります。

求人や不動産などの地域情報を掲載しているホームページに起こりやすい問題です。
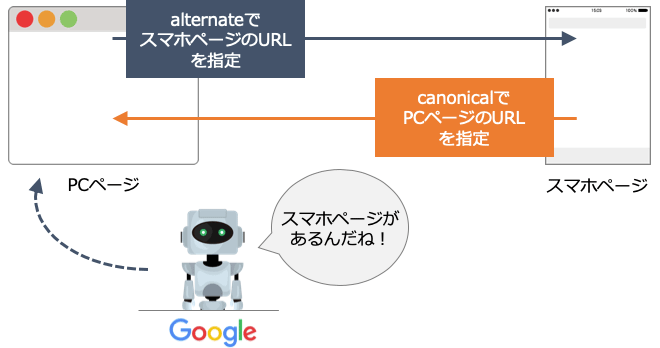
別URLでスマホページを用意している場合
PCページとは別のURLでスマホページがある場合、PCページとスマホページはコンテンツが同じなので、そのままだと重複コンテンツになってしまいます。
そこで、PCページとスマホページを1対1で関連づける「モバイルアノテーション」を設定しておく必要があります。

PCページとスマホページの関係を、Googleなどの検索エンジンに「canonical」と「alternate」を使って伝えるための仕組みです
モバイルアノテーションは以下のように書きます。
<!--▼PCページにはrel="alternate"要素でスマホページのURLを指定します-->
<link rel="alternate" media="only screen and (max-width: 640px)"
href="http://revery.jp/sp/page-1">
<!--▼スマホページにはrel="canonical"要素でPCページのURLを指定します-->
<link rel="canonical" href="http://www.example.com/page-1">
レスポンシブやサーバー側でPCとスマホのコンテンツを切り替えている場合(動的な配信・ダイナミックサービング)は不要です。
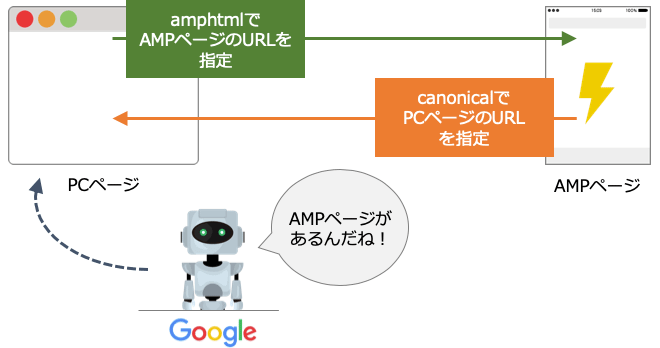
AMPページを用意している場合
AMPとは2015年10月にGoogleがTwitterなどと共同で立ち上げた、モバイルページを爆速にするためのプロジェクトです。
AMPページも元のPCページやスマホページとコンテンツは同じですので、アノテーションを設定しておく必要があります。

PCページとAMPページの関係を、「canonical」と「amphtml」で伝えるための仕組みです。スマホページが別のURLになっている場合でも、PCページとAMPページを関連づけます。
AMPアノテーションは以下のように書きます。
<!--▼PCページにはrel="alternate"要素でAMPページのURLを指定します-->
<link rel="amphtml" href="http://revery.jp/amp/page-1">
<!--▼AMPページにはrel="canonical"要素でPCページのURLを指定します-->
<link rel="canonical" href="http://www.example.com/page-1">

WordPressを使ったホームページの場合、All in one SEO PackやYoast SEOなどのSEOプラグインをインストールするだけで、canonicalの設定を自由に変更することができます。
canonical以外の方法で代替するケース
canonicalで対応することもできますが、canonical以外の方法で代替した方が良いケースもあります。
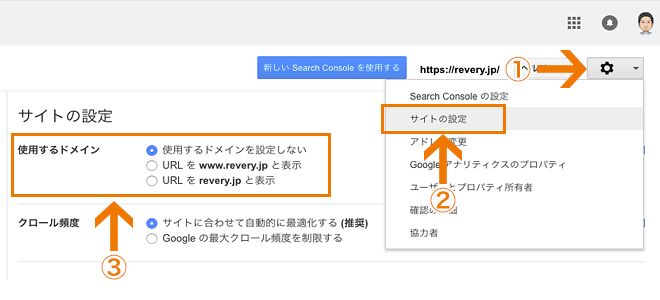
www有無で同じコンテンツが表示される場合
URLに「wwwが含まれる場合」と「そうでない場合」で同じコンテンツが表示される場合は、サーチコンソールでドメインを指定すれば正規化できます。

①歯車のアイコンをクリック
②「サイトの設定」をクリック
③使用するドメインを指定する
設定はすぐに終わりますので、この方法が一番ラクです。
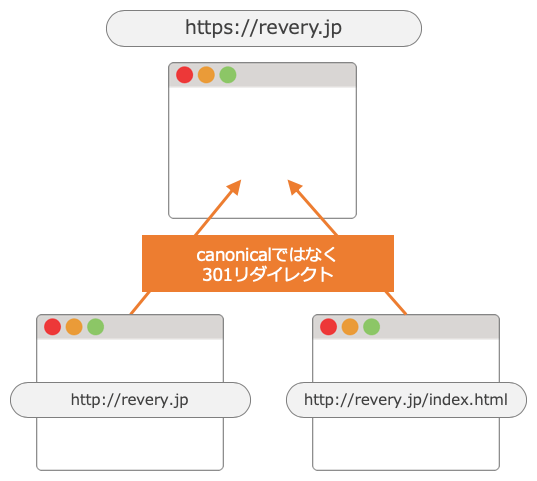
HTTPSとHTTP、index.htmlの有無で同じコンテンツが表示される場合
HTTPとHTTPS、index.htmlの有無(他にもindex.phpなども考えられます)などの、URLのバージョン違いは301リダイレクトを使って正規化した方が確実です。

301リダイレクトならブラウザに表示されるURLが変わりますので、正しく正規化できているか確認も簡単です。
色違い商品ページがある場合の対応方法
色違いの商品ページは「写真が違うだけ」という場合もあり、重複コンテンツになってしまうのでは?と不安になると思います。
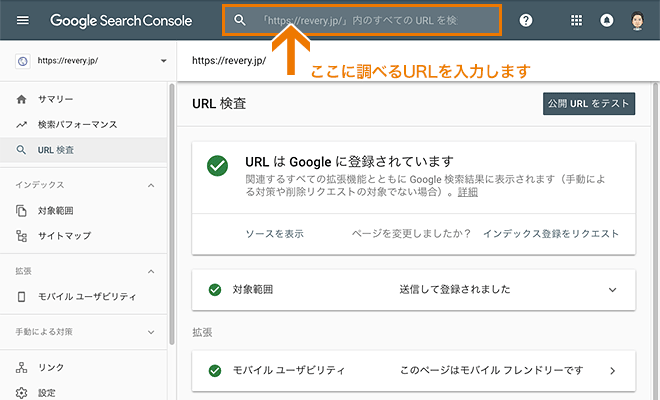
もし色違いの商品ページがホームページ内にあるなら、サーチコンソールの「URL検査」ツールを使って、Googleがそのページをどのように認識しているのかを調査しましょう。

検査したURLをGoogleがどのように認識しているのか、問題がある場合にはどんな問題が起きているのか、いろいろなヒントを得ることができます
URL検査ツールで「重複コンテンツ」と見なされているようであれば、以下のような方法で対応できないか検討してください。
- それぞれのページに固有のコンテンツを追加する
難しいかもしれませんが、固有のコンテンツを増やして差別化する方法です。
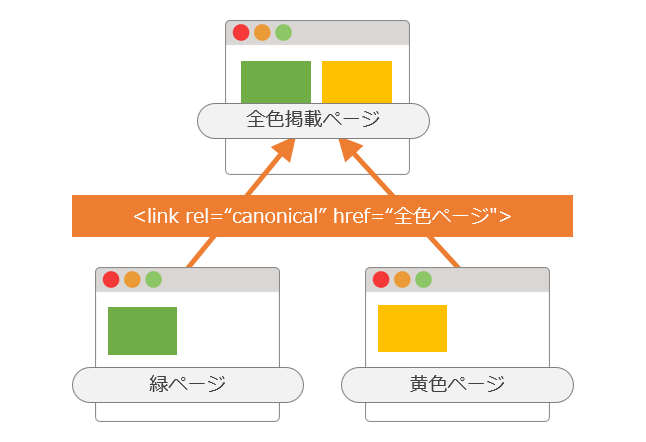
それぞれの色の商品を実際に使った時のイメージや、その色の商品がぴったりなシーンなどを、写真付きで解説するといったコンテンツが考えられます。 - 全色掲載したページを作ってそのページに正規化する
すべての色違い商品を紹介するページを作って、各色のページに全色ページに向けたcanonilcaタグを設置する方法です。


一番人気の色の商品ページなど「特定の色のページに向けたcanonicalタグを設置する」という方法が、過去Googleのヘルプページに書かれていましたが、現在は記載されていません。
そもそもこの方法は、ユーザーが使いやすい方法とは言えませんので、上で解説したような方法で対応する方が良いでしょう。
canonicalの間違った使い方
canonicalは間違った使い方をするとGoogleに無視されてしまったり、想定しないような事故が起きることもあります。
以下の点に注意して設置しましょう。
分割ページの2ページ目以降を1ページ目に正規化しない
商品一覧ページや記事一覧などのページは、複数のページにまたがって表示させる方法が一般的です。ページの下部などに数字のリンクが設置されているページのことです。
(ページ分割した記事ページも該当します)

こういったページ群の2ページ目以降のページに、1ページ目のURLに向けたcanonicalを設置する方法は間違いです。
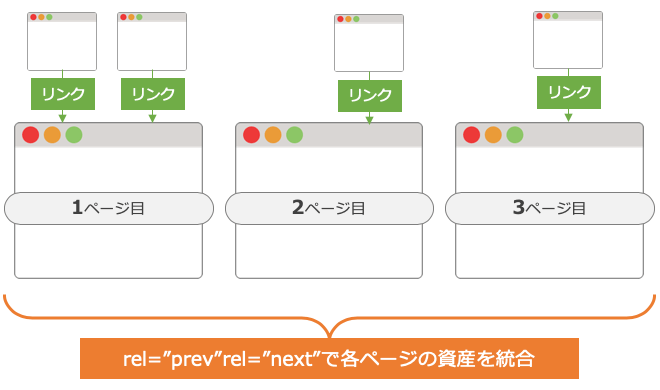
canonicalではなく「rel=”prev”rel=”next”」を使って、複数に分割したページが一つのコンテンツだとGoogleに伝えるようにしましょう。

複数のページに分割する方法をページネーションと呼びます。rel=”prev”rel=”next”は、ページネーションした各ページのリンク資産などを統合する役割もあります。
<!-- 3ページに分割されたコンテンツの場合 -->
<!-- 1ページ目の<head>内に記述 -->
<link rel="next" href="2ページ目のURL">
<!-- 2ページ目の<head>内に記述 -->
<link rel="prev" href="1ページ目のURL">
<link rel="next" href="3ページ目のURL">
<!-- 3ページ目(最後のページ)の<head>内に記述 -->
<link rel="prev" href="2ページ目のURL">
HTTPのURLを指定しない
HTTPSページのcanonicalにHTTPから始まるURLを指定すると、GoogleはHTTPページを優先して表示する場合があります。
HTTPページからHTTPSページへリダイレクトすれば、Googleは確実にHTTPSページを優先しますので、HTTPページとHTTPSページの正規化はリダイレクトを使いましょう。
2つ以上のURLを指定しない
canonicalに2つ以上のURLを指定した場合、Googleはcanonicalそのものを無視します。
また、sitemap.xmlで指定したURLに対して、そのページが別のURLに正規化するような場合も無視される可能性があります。
body内にcanonicalを書かない
<body>要素内のcanonicalはGoogleに無視されてしまいます。
canonicalは必ず<head>要素の中に書きましょう。
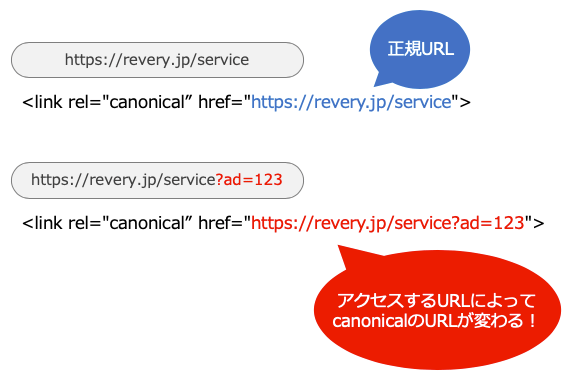
アクセスするURLによってcanonicalのURLを変えない
アクセスするURLを変えると、canonicalで指定するURLも一緒に変わるページを見かけます。

これではまったくcanonicalに意味がありません。
どんなURLでアクセスしても、常に正規URLがcanonicalで指定されるようにしましょう。
canonicalを使う意味
canonicalはGoogleの検索結果に表示させるURLを明示する「URLの正規化」の一つの方法です。正規化には、リダイレクトを使う方法もあり、それぞれを使う場面が違います。
- canonicalを使って正規化する
コンテンツの並び替え機能など、ユーザーが利用するURLは必要だがコンテンツが重複してしまう場合に使います。 - リダイレクトを使って正規化する
利用しないページを別のページと統合する場合に使います。リダイレクトには「完全に移転した」という意味を持つ301リダイレクトを使用します。
URLの正規化が大切な理由
URLの正規化はSEOにとって非常に大切な施策です。
その理由は、被リンクなどのページを評価するための資産の分散を防ぐ、どのページを検索結果に表示させるのかGoogleが迷わないようにする、の2点です。

ごくわずかな違いでもURLが異なれば、ページ資産は分散してしまいます。せっかくの被リンクなどを無駄にしないためにも正規化は大切です。

どのページを評価してもらいたいのかを明示する、と言い換えることもできます。正規化していない事で本来の評価よりも低くなってしまうことも考えられます。
まとめ
canonicalによる正規化は、ページ数が多く重複コンテンツができやすいECサイトなどは特に重要です。
このページで解説した内容をしっかりと把握して、正しい使い方で利用してください。
- 検索結果に表示するURLを決めてcanonicalで指定する
- そのページを利用しないのであれば301リダイレクトを使って正規化をする
- canonicalは正しく使わないと無視されたり、不測の事態を招く恐れがある












