パンくずリストはユーザーが使うナビゲーションであると共に、検索エンジンがサイトの構造を理解する助けにもなります。適切な階層構造、パンくずリストの構造化マークアップがされているかをチェックしましょう。
パンくずリストとは?
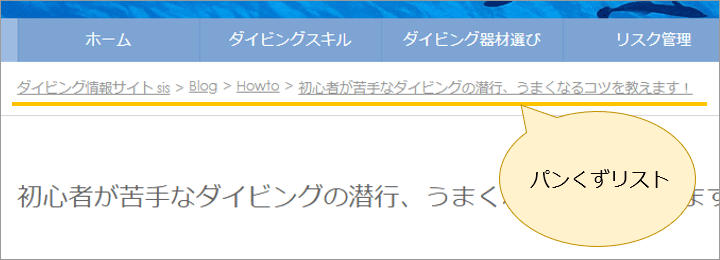
パンくずリストは、ページの上部や下部に設置されている事が多い、Webサイトの中で現在のページの位置を示すナビゲーションです。

検索エンジン経由でWebサイトの下層ページからアクセスを始めるユーザーが多いため、そのページの上位階層に容易にアクセスできるパンくずナビゲーションは、Webサイトに必須の機能と言えます。
アクセスしたページのコンテンツに興味があれば、パンくずリストを使って他のページに移動してくれるかもしれません。
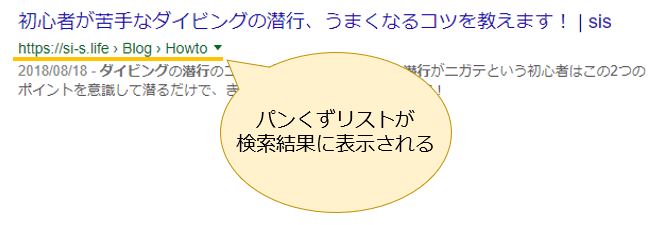
また、パンくずリストの内容は検索結果画面のURL部分に表示される事もあるため、検索結果でのクリック率に影響がある可能性もあります。

その他にも、パンくずリストの上位階層ページには多くの内部リンクが集まる事になるので、検索エンジンがWebサイトの階層構造を理解するための助けにもなると考えられます。
パンくずリストでチェックするポイント
パンくずリストでチェックするポイントは主に、「パンくずリスト内のアンカーテキスト」「パンくずリストの構造化データマークアップ」です。

パンくずリストを最適化する方法
パンくずリストはユーザーが利用するナビゲーションですので、すべてのページに設置されている必要があります。
パンくずリストがないページは、どのカテゴリに属しているページなのか分かりにくくなってしまいます。
スマホページは表示領域が狭いため、ページ上部にパンくずリストを設置する事を嫌がるサイトも少なくありません。
そういった場合には、後述する構造化データマークアップをする事で、パンくずリストとしてGoogleに認識させつつフッター近くに表示させる事も可能です。
アンカーテキストとはリンクされている部分のテキストの事を指します。アンカーテキストは、リンク先のページの内容を示すものとして使われます。
パンくずリストのアンカーテキストは、そのページを表す最小限の言葉で書いておく方が読みやすくなります。
また、パンくずリストは階層が深くなるほど長くなりますので、余計な言葉が含まれているとその分だけ冗長な印象になってしまいます。
- ホーム > 東京都の賃貸物件 > 品川区の賃貸物件 > 大崎駅の賃貸物件
- 「賃貸物件」という言葉は不要です。賃貸物件を扱っているWebサイトであれば、検索エンジンもそのように認識しているはずですので、わざわざアンカーテキストに賃貸物件と書く必要はありません。
- 賃貸情報サイト〇〇 > 東京都 > 品川区 > 大崎駅
- シンプルで読みやすいパンくずリストです。TOPページを示す「ホーム」部分は、Webサイトの主要コンテンツとサイト名を含ませておくと良いでしょう。
ごくまれに、パンくずリスト内の階層に一部のカテゴリページの階層が抜けているというWebサイトがあります。
一部の階層が抜けてしまっていると、ユーザーがそのページにたどり着けない可能性があるだけでなく、せっかく内部リンクを増やすチャンスを逃している事にもなります。
もし、意図的にパンくずリストから抜いているページがあるなら、そのページが本当に必要なページなのかを再検討しましょう。
- ファッション通販〇〇 > ショルダーバッグ
- 「ショルダーバッグ」ページの上位階層に「バッグ」のページがあるはずですが、パンくずリストから抜け落ちてしまっています。
人間が見れば「これはパンくずリストだ」とすぐに分かりますが、コンピュータ(検索エンジン)はHTMLのソースコードから単なるリストタグとしか理解できないかもしれません。
そのため、これがパンくずでどの階層にどんなページがあるのかという事を、コンピュータ(検索エンジン)でも理解できるようにしておくことを、構造化データマークアップと呼びます。
パンくずリストは一般的にページ上部に表示されるため、構造化データでマークアップしていなくてもページ上部にあれば、検索エンジンも認識してくれる可能性は高いと考えられます。
ただ、パンくずリストを構造化データでマークアップしておけば、ページのフッター近くにパンくずリストを配置しておいても問題はありませんので、デザイン上の自由度が高まります。
アップルなどは昔からページのフッター近くにパンくずリストが設置されていますが、構造化データでマークアップされているため、きちんとパンくずリストであると検索エンジンにも認識されています。

構造化データマークアップは、schema.org(スキーマオーグ)というボキャブラリ(仕様みたいなもの)を使います。
書き方(シンタックス)にはJSON-LD(ジェイソンエルディ)、microdata(マイクロデータ)というものがあります。
それぞれの書き方を解説します。
JSON-LDでマークアップする方法
シンタックスにJSON-LDを利用する場合は、以下のコードをご自分のWebサイトの内容に書き換えて、<head>~</head>内に書きます。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "TOPページのURLをここに書きます",
"name": "TOPページのタイトルをここに書きます"
}
},{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "2階層目のページのURLをここに書きます",
"name": "2階層目のページのタイトルをここに書きます"
}
}]
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "TOPページのURLをここに書きます",
"name": "TOPページのタイトルをここに書きます"
}
},{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "2階層目のページのURLをここに書きます",
"name": "2階層目のページのタイトルをここに書きます"
}
},{
"@type": "ListItem",
"position": 3,
"item": {
"@id": "3階層目のページのURLをここに書きます",
"name": "3階層目のページのタイトルをここに書きます"
}
}]
}
</script>
3階層から深い階層も、階層を示すコード部分をコピーすれば問題ありません。
microdataでマークアップする方法
シンタックスにmicrodataを利用する場合は、<body>部にあるパンくずリストのコードに構造化データを書き足していきます。
<ul itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="TOPページのURLをここに書きます">
<span itemprop="name">TOPページのタイトルをここに書きます</span></a>
<meta itemprop="position" content="1" />
>
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="2階層目のページのURLをここに書きます">
<span itemprop="name">2階層目のページのタイトルをここに書きます</span></a>
<meta itemprop="position" content="2" />
>
</li>
</ul>
<ul itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="TOPページのURLをここに書きます">
<span itemprop="name">TOPページのタイトルをここに書きます</span></a>
<meta itemprop="position" content="1" />
>
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="2階層目のページのURLをここに書きます">
<span itemprop="name">2階層目のページのタイトルをここに書きます</span></a>
<meta itemprop="position" content="2" />
>
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="3階層目のページのURLをここに書きます">
<span itemprop="name">3階層目のページのタイトルをここに書きます</span></a>
<meta itemprop="position" content="3" />
</li>
</ul>
よくある質問
| Q | ある商品が複数のカテゴリに属しているため、その商品ページには複数のパンくずリストを表示させたいと思っています。パンくずリストは複数あっても大丈夫なのでしょうか? |
|---|---|
| A |
問題ありません。
ただ、複数のパンくずリストがページ内にあった場合、Googleは一つ目のパンくずリストを利用しているようですので、Googleに認識してもらいたいパンくずを一番上に表示させるようにしましょう。 構造化データマークアップも、複数のパンくずリストがあっても問題ありません。 JSON-LDで複数のパンくずリストをマークアップする方法 ホーム > シューズ > メンズ > VANS |
まとめ
パンくずリストは、ユーザーが利用するナビゲーションという役割の他に、Googleがサイト構造を理解するための手助けになったり、検索結果に表示されたりと、SEOにおける役割は無視できません。
構造化データマークアップも含め、正しく設置され使いやすい状態になっているか確認しましょう。
- すべてのページでパンくずリストを設置する
- パンくずリストのアンカーテキスト内に余計な言葉を含めない
- パンくずリスト内に抜けている階層がないようにする
- パンくずリストは構造化データでマークアップする
- 構造化データマークアップはJSON-LDでもmicrodataでも構わない











