スマホページを用意しておかないとスマホでの検索順位が下がってしまう可能性があります。また、検索エンジンに正しくスマホページを認識してもらうための設定が必要な場合があります。スマホ最適化に問題がないかチェックしましょう。
モバイルフレンドリーとは?
モバイルフレンドリーとは、スマホでの閲覧に適していないページの検索順位を下げるGoogleのアルゴリズムです。2015年4月21日に全世界で同時にリリースされました。
世界的なスマホの普及に伴って導入されたアルゴリズムで、以下のような特徴を持っています。
- サイト単位ではなくページ単位で適用されます
サイト内にスマホ対応していないページがあったとしても、サイト全体の評価が下がるというわけではありません。 - スマホでの検索結果のみに影響があります
PCでの検索結果には影響がありません。 - 強い影響のあるアルゴリズムではありません
コンテンツの内容が検索意図にマッチしていれば、仮にPCページしか用意していなくてもスマホ検索の上位に表示される可能性はあります。
モバイルファーストインデックスと一緒に考えて混乱する方もいますが、モバイルフレンドリーとモバイルファーストインデックスは別のものです。
モバイルフレンドリーでチェックするポイント
モバイルフレンドリーでチェックするポイントは多くありません。きちんとスマホページが作成されていれば概ね問題はありませんが、スマホページをPCページと別のURLで作っている場合、設定が正しいかどうかの確認が必要です。

モバイルフレンドリーにする方法
スマホ対応していないページがあれば、スマホに最適化されたページを制作しましょう。
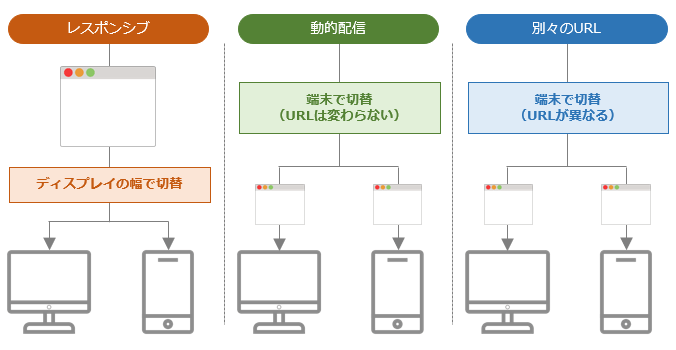
スマホページの制作には、「レスポンシブ」「動的配信」「別々のURL」の3つの方法があります。

それぞれの制作方法には特徴があり、Googleが適切な処理をするための設定方法も違います。
| 制作方法 | 特徴 | 設定方法 |
|---|---|---|
| レスポンシブ | PCとスマホで同じHTMLを使ってページを制作する方法。 | 設定は不要です。 |
| 動的配信 | PCとスマホ、それぞれに最適なページを制作し、ユーザーが使用しているデバイスに応じて、サーバー側で適切なページを表示させるようにする方法。 | 設定は不要ですが、Vary HTTPヘッダーを使って、Googleがスマホページを検出しやすくしておくと、尚良いでしょう。 |
| 別々のURL | PCとスマホ、それぞれに最適なページを制作し、別々のURLで表示する方法。 | rel=”canonical” 要素、rel=”alternate” 要素で関連付けをする必要があります。 |
Googleはレスポンシブを推奨していますが、これはレスポンシブを使用したほうが、ケアレスミスなどによってエラーが起きにくいからです。
動的配信、別々のURLではユーザーエージェントを使ってユーザーがアクセスしたデバイスを判定し、それぞれに最適なページを表示させるのですが、「ユーザーエージェントによる振り分け」は、設定ミスやメンテナンス不足等によって問題が起きやすいのです。
レスポンシブ以外の方法でスマホページを制作しても問題はありませんが、ユーザーエージェントの更新/管理はきちんと行う体制が必要になることは覚えておいてください。
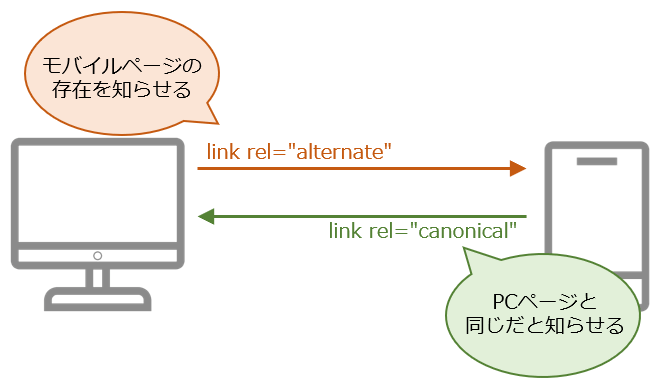
PCページとスマホページの<head>要素内に、<link>タグを使って2つのページを関連付ける必要があります。
これらのタグによる設定を「アノテーション」や「モバイルアノテーション」と呼びます。
正直いまだアノテーションが正しくないサイトがあり驚きですが、正しく設定できていないとPCページとスマホページが別々にインデックスされ、検索順位が下がってしまう要因になってしまいます。
設定方法は以下の通りです。
PCページの要素内に以下のタグを設置します。
<link rel="alternate" media="only screen and (max-width: 640px)" href="【スマホページのURL】">
スマホページの要素内に以下のタグを設置します。
<link rel="canonical" href="【PCページ】">

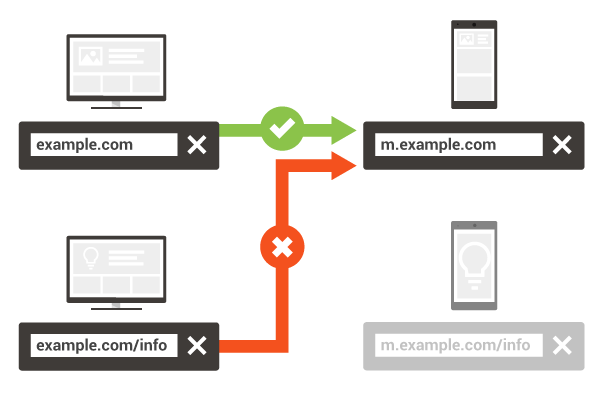
モバイルアノテーションを設定する際の注意点は、必ず同じコンテンツを持ったページに向けて設定することです。
PCページしか用意していないからといって、スマホサイトのトップページと関連付ける方法は間違いです。もしPCページしか用意していない場合はモバイルアノテーションの設定をする必要はありません。(もちろんスマホページを用意することが最優先ですが)

引用:https://developers.google.com/search/mobile-sites/mobile-seo/separate-urls?hl=ja
スマホページを動的配信(サーバー側で最適なHTMLファイルを出し分ける方法)で制作した時に重要な設定です。
Vary HTTPヘッダーとは、ブラウザからのリクエストに対するサーバーからの応答の一部で、ユーザーエージェントによって異なるバージョンのコンテンツが存在することを知らせるためのものです。
動的配信を使うと、PCのクローラーからはスマホページが隠されているため、スマホページが存在していることがすぐには分からなくなっています。
Vary HTTPヘッダーを設定しなくてもGoogleが調整してくれることが多いのですが、確実にスマホページの存在を伝えるためにも設定しておいた方が良いでしょう。
Vary HTTPヘッダーの例
GET /page-1 HTTP/1.1 Host: www.example.com (...rest of HTTP request headers...) HTTP/1.1 200 OK Content-Type: text/html Vary: User-Agent Content-Length: 5710 (... rest of HTTP response headers...)引用:https://developers.google.com/search/mobile-sites/mobile-seo/dynamic-serving?hl=ja
モバイルフレンドリーの問題点を調査する方法
モバイルフレンドリーかどうかを調査するには、Googleのモバイルフレンドリーテストかサーチコンソールを使うと簡単です。
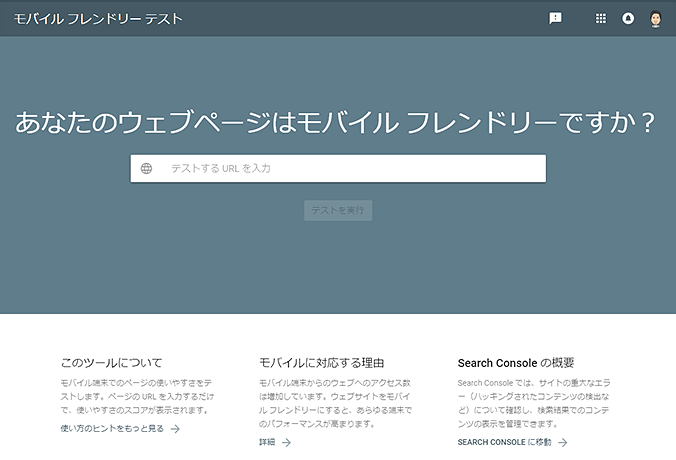
モバイルフレンドリーテストを使って調査する
URLを入力してボタンをクリックするだけでモバイルフレンドリーに問題がないかどうかをチェックしてくれるツールです。
ただ、1ページずつ確認していく必要がありますので、大量のページを確認するには不向きです。

https://search.google.com/test/mobile-friendly?hl=ja
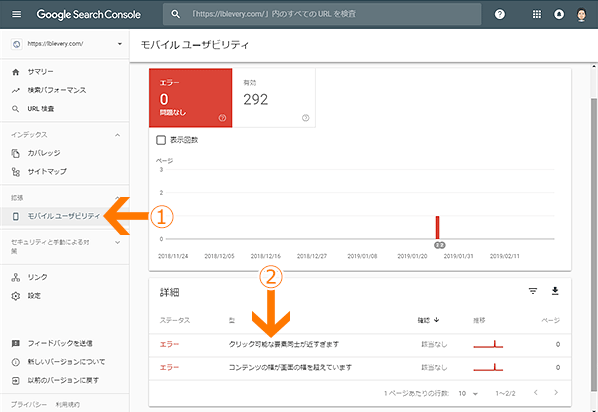
サーチコンソールを使って調査する
サーチコンソールにはモバイルフレンドリーに関する問題が起きていないかを確認できる「モバイルユーザビリティ」レポートがあります。
以下の手順でサーチコンソールを確認してください。

①「モバイルユーザビリティ」をクリック
②「エラーのテキスト」をクリック
よくある質問
モバイルフレンドリーに関して、お客様からよく聞かれる質問とその回答をまとめました。
| Q | どの方法でスマホページを制作すればいいのか迷っています。Googleが推奨するレスポンシブで制作した方が順位は上がりやすいのでしょうか? | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| A |
どの方法でスマホページを制作しても、順位が上がりやすいということはありません。
しかし、レスポンシブ以外でスマホページを制作した時に、ユーザーエージェントによるページの振り分けが正常に機能していないなど設定に不備があった場合に、スマホ検索での順位が下がってしまうかもしれません。 とはいえ、なんでもかんでもレスポンシブにすればいいのかというと、私はそう思いません。それぞれにメリットとデメリットがあるからです。 「レスポンシブ」のメリットとデメリット
「動的配信」と「別々のURL」のメリットとデメリット
特にレスポンシブは「スマホの場合だけここにバナーを表示させたい」といったレイアウトの自由度という点で、他の方法よりも劣っていると思います。 そういったことを無視できるのであれば、レスポンシブでスマホページを制作する方法が一番良いでしょう。 |
まとめ
最近リニューアルするサイトは、レスポンシブで制作されているサイトが多いように感じます。
しかし規模の大きなサイトや、歴史のあるサイトなどは、なかなかフルリニューアルすることが難しいのも現実です。
そういった場合でも、モバイルフレンドリーに関するエラーが起きているページがないかチェックして修正だけはしておきましょう。
- スマホページはすべてのページで用意する。
- レスポンシブ、動的配信、別々のURLのどれでも問題ない。
- 別URLでスマホページを用意している場合、rel=”canonical” 要素、rel=”alternate” 要素で関連付けをする。
- 「Vary HTTPヘッダー」を設定する。











