内部リンクはユーザーをナビゲートするだけでなく、検索エンジンがページを発見したり重要なページを評価したりする助けにもなります。関連するページ同士でリンクがあるか、アンカーテキストは適切かチェックしましょう。
内部リンクとは?
内部リンクとは、Webサイト内のページ同士で張るリンクの事です。(別のWebサイトから張られるリンクを外部リンクと呼びます)
外部リンクと違って内部リンクは運営者側でコントロールできるためか「なんとなく設置している場合」や「内部リンクが不足している場合」が多いと感じます。
内部リンクを最適化する目的は以下の3つです。
- 必要な情報へのアクセスを簡単にして、ユーザーの利便性を高めること
- クローラーがWebサイトの隅々まで巡回してページをインデックスできる状態を作ること
- 検索順位を上げたいページの重要性を高めること
ユーザーの利便性を高めるように内部リンクを最適化する事でSEOにも効果がありますので、この記事を読んで最適化を始めましょう。
内部リンクでチェックするポイント
内部リンクでチェックするポイントは主に、「リンクの張り方」と「どのページ同士にリンクを張るか」です。

内部リンクを最適化する方法
リンクのアンカーテキストは、リンク先ページの情報を伝えるものです。もしリンク先ページにターゲットキーワードが設定されているなら、そのキーワードを含めるようにしましょう。
- 詳しくは<a href=”01.html”>こちら</a>。
- 「こちら」だけだと、ユーザーも何のページにリンクしているのか分かりません。
- 詳しくは<a href=”01.html”>小犬のしつけ方</a>をご覧ください。
- リンク先のページが「子犬のしつけ方」であることが分かりやすい内部リンクです。
これは自然にできているWebサイトが多いと思います。
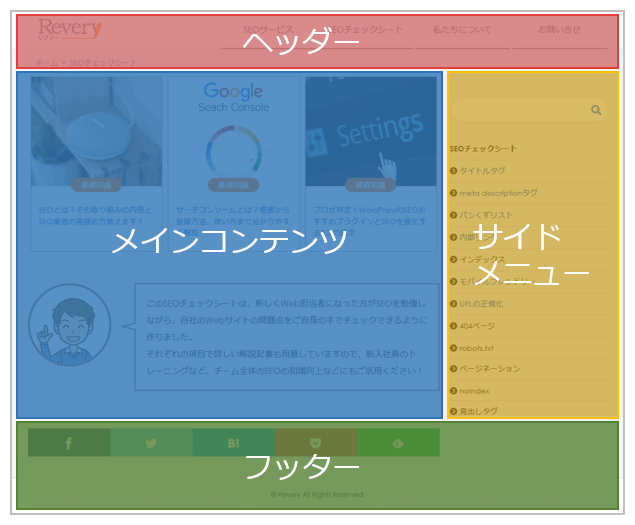
内部リンクは主に「グローバルメニュー」「パンくずリスト」「サイドナビゲーション」「フッター」に設置されています。

これらの内部リンクを使ってすべてのページに移動できるようになっていれば、ユーザーだけでなくGoogleのクローラーもすべてのページを巡回でき、インデックスされないページが発生する事はないでしょう。
スマホは表示領域が狭いため、PCページでは表示していた内部リンクをスマホページでは用意しない事もありますが、それは問題ありません。
モバイルファーストインデックスの導入後はスマホページがGoogleのページ評価の対象になりますが、Googleに新しいページをインデックスしてもらうために、sitemap.xmlを送信する方法が解決策になります。
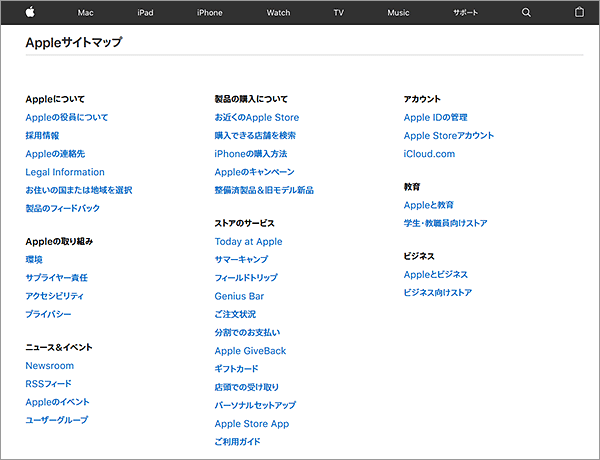
また、ユーザー向けにWebサイト内の主要ページへのリンクを集めた「HTMLサイトマップ」を作っておくのも良いでしょう。
HTMLサイトマップの例(アップル/https://www.apple.com/jp/sitemap/)

Googleはaタグを使ってページを巡回しますので、以下のようなaタグ以外のページ移動方法では正しく内部リンクを認識できない可能性があります。
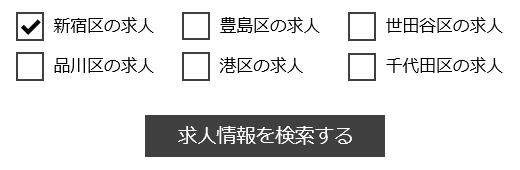
フォームによるページ移動
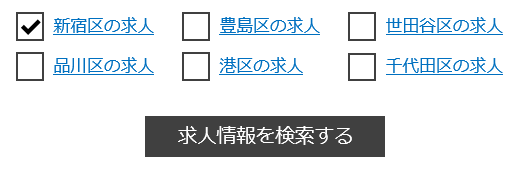
求人サイトや不動産物件などを扱うサイトに多いパターンです。
以下のような絞り込み条件がフォームを使って用意されていて、ユーザーは自分の探している情報の条件を入力して検索ボタンを押すと、目的のページに移動します。

クローラーはフォームを操作する事はできませんので、これだけだと多くのページがインデックスされない可能性があります。
この場合、絞り込み条件のテキストにaタグのリンクを入れる事で問題は解決します。

JavaScriptによるページ移動
GoogleはJavaScriptも実行してからページの評価ができるようになっていますが、確実に内部リンクが検出されるかどうか分かりません。
Locationオブジェクトを使ったページの移動などはせずに、<a>タグを使ったリンクにしておきましょう。
クリッカブルマップによるページ移動
1枚の画像内でクリックする場所によって別々のリンク先に移動する機能をクリッカブルマップと言います。日本地図の画像を一枚用意して、クリックした場所に応じて都道府県のページへ移動するといった形で使われます。
最近はほとんど目にする事がなくなった技術ですが、これもGoogleが内部リンクを正しく検出できるかどうか分かりませんので、使用はやめた方が良いでしょう。
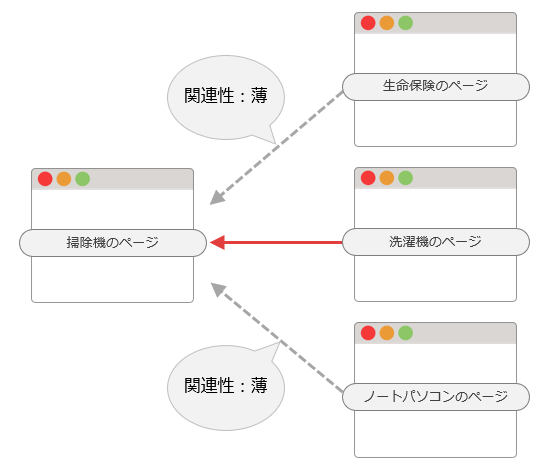
同じ1本の内部リンクでも、まったく関係ないページからのリンクより関連性の高いページからのリンクの方が「リンクの質」は高いと考えられます。

上位階層にあるページにはパンくずリストで内部リンクが張られていますが、同じ階層にある別ページには内部リンクが張られていないケースもあります。
記事コンテンツでは、本文中により詳しい解説をした記事へのリンクを張ったり、ユーザーが興味を持ちそうな別の記事へのリンクを張ったりする事で、サイト内の回遊を促す効果も期待できます。
他にも「こちらの商品もおすすめ」などのレコメンデーション機能も、関連性の高い内部リンクだと言えます。
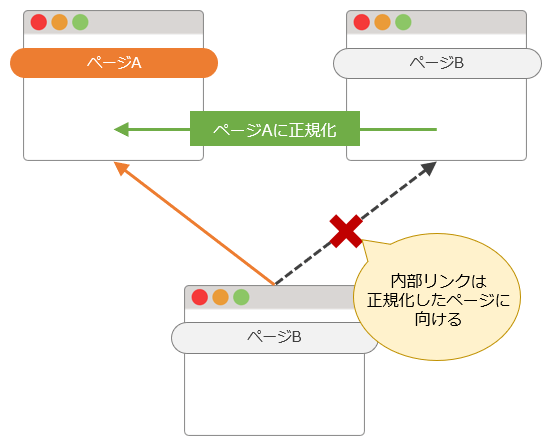
正規化とは、同じコンテンツが表示される複数のURLを、canonicalタグなどを使ってひとつのURLに統合することを言います。
URLの正規化処理は正しくできているにもかかわらず、内部リンクが正規のURLに対して設置されていないケースは多く見受けられます。
内部リンクは必ず正規のURLに向けて設置しましょう。

SEOの効果を最大化するためのURL正規化を実践する方法はURL正規化の実践方法で詳しく解説しています。あわせてお読みください。
リンクを設置したページを削除したり、別のURLに移転したりしたら、必ず内部リンクも修正しておきましょう。
リンク切れの内部リンクが残っていると、ユーザーの利便性を損なってしまい、サイトからの離脱率が上昇してしまう可能性があります。
サーチコンソールを使ってリンク切れを調査する方法がありますので、内部リンクを効率的に調査する方法を読んでエラーが起きていないか確認して修正しておきましょう。
内部リンクを効率的に調査する方法
内部リンクを効率的に調査するには、サーチコンソールを使う方法が一番確実です。
サーチコンソールのクロールエラーから内部リンク切れを探す方法
削除したページにリンクしている場合、「クロールエラー」もしくは「見つかりませんでした(404)」という問題が発生していますので、これらのエラーをゼロにすることが、リング切れを撲滅することになります。
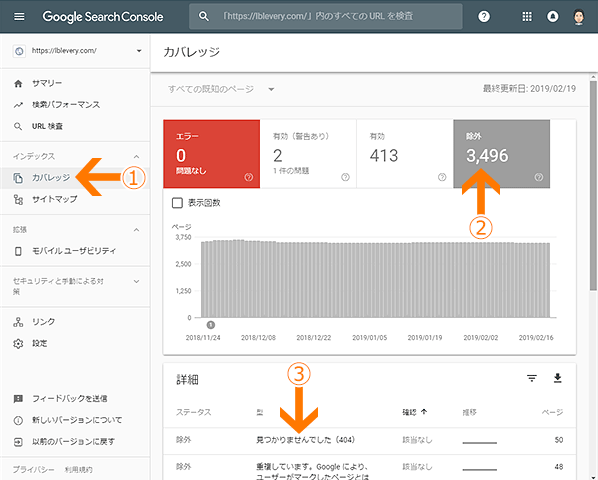
以下の手順でサーチコンソールを確認してください。

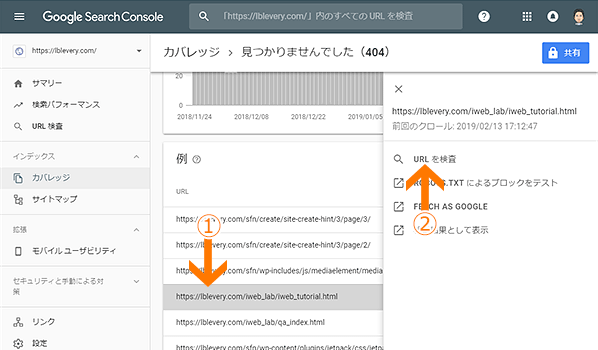
①「カバレッジ」をクリック
②「除外」をクリック
③「見つかりませんでした(404)」が表示されていたらテキスト部分をクリック

①URL部分をクリック
②右側に表示されるメニューから「URLを検査」をクリック

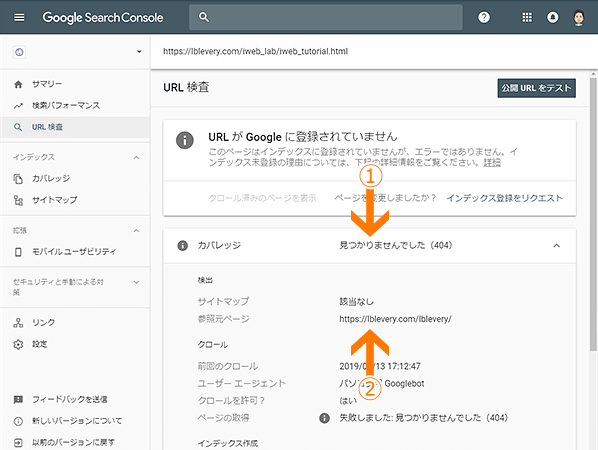
①問題が「見つかりませんでした(404)」であることを確認
②参照元ページに自サイトのURLが表示されていれば、そのページにリンク切れになった内部リンクがあるということなので修正
内部リンクの数が適切かどうか調査する方法
サーチコンソールの「リンク」レポートには、内部リンクのレポートもあり、どのページに何本の内部リンクが設定されているかを確認することができます。

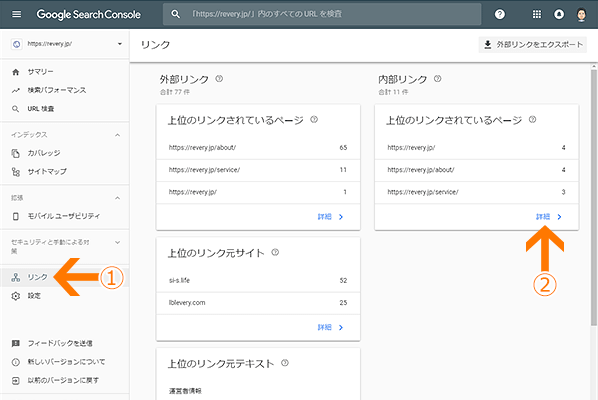
①「リンク」をクリック
②内部リンクの「詳細」をクリック

①逆三角形のアイコンをクリック
②「ターゲットページ」をクリック
③重要なページのURLを入力してフィルタをかける
④内部リンクの項目でリンク本数を確認する
普通のWebサイトではトップページや第2階層のページなど、Webサイトの上位階層の内部リンクが多く、階層が深くなれば深くなるほど減っていきます。
もし重要なコンテンツを掲載したページの内部リンクが少なければ、関連するページから内部リンクを設置できないか検討しましょう。
リンク切れを探すリンクチェッカーを使う
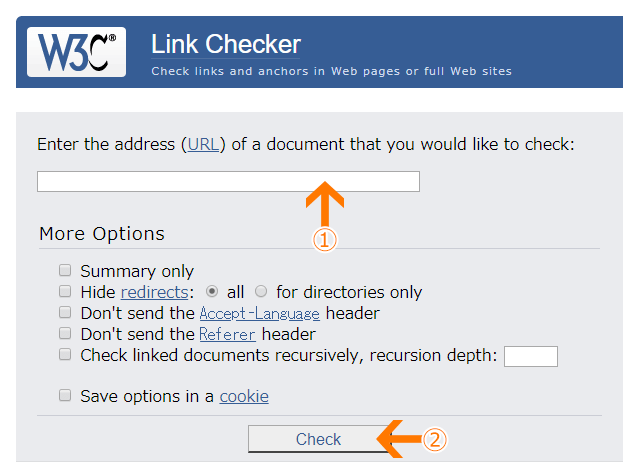
HTMLやCSSなど、World Wide Webで使用される技術の標準化団体「W3C」が提供するリンクチェッカーを使えば、サーチコンソールの権限がなくてもリンク切れを確認することができます。

①リンクチェックするURLを入力
②「Check」をクリック
オプションで以下の指定をすることができます。
- Summary only
サマリー(チェック結果)のみを表示します - Hide redirects
リダイレクトに関するチェック結果を表示しません - Don’t send the Accept-Language header
Accept-Language header(言語に関するHTTPヘッダー)を送信しません - Don’t send the Referer header
Referer header(リファラーヘッダー)を送信しません - Check linked documents recursively
リンク先URLもチェックします。recursion depthでチェックする階層の深さを指定します。 - Save options in a cookie
オプションの設定をcookieに保存します
よくある質問
| Q | 1ページに設置できる内部リンクは何本までなのでしょうか? |
|---|---|
| A |
何本までなのかは分かりませんが、ユーザーにとって必要だと考えられるのであれば、1ページに設置された内部リンクの数が多くなっても問題はありません。
ただ、「ユーザーにとって」という点がポイントです。 しかしそれはユーザーのためではなく、自分たちのための内部リンクです。 あくまでも「ユーザーの利便性を高める」という観点から判断をしてください。 |
まとめ
内部リンクのレポートを見ると、コンバージョンにつながるページへの導線が弱い(内部リンクの数が少ない)といった問題点も見えてくるはずです。
内部リンクはリンクテキストやクローラビリティなどのSEO観点からも重要ですが、売上の増加といったWebサイトの目的からも重要な点であることは間違いありません。
- リンクテキストはリンク先ページのキーワードを含める。
- 重要なページに内部リンクが多くなるようにする。
- すべてのページを<a>タグによるリンクでつなげる。
- 関連性の高いページ同士はリンクでつなげる。
- リンク先のURLは正規のURLにする。
- リンク切れをゼロにする。











