どんなに素晴らしいコンテンツを作っても、Googleの検索結果に表示されなければ意味がありません。サイト内のすべてのコンテンツがGoogleで検索できるように、Googleが収集しやすいページを作る必要があります。
インデックスとは?
インデックスとは「索引」という意味で、SEOにおいてはGoogleなどのクローラーが収集したページをデータベースに格納することを言います。
クローラーとはウェブページを収集するためのプログラムを指します。bot(ボット)とも呼ばれ、GoogleのクローラーはGooglebot(グーグルボット)と呼びます。
クローラーによって収集されたページのデータは、後のランキング付けをしやすくするための処理が行われていて、データベースに格納されることは「インデキシング」と呼ばれます。
しかし、このあたりの厳密な意味や言い回しについては意識する必要はなく、Googleに登録されることを「インデックスされる」と呼んで問題はありません。
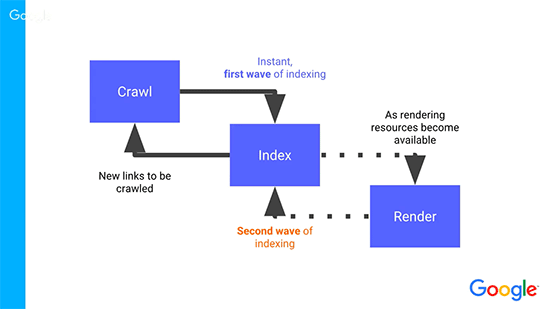
Googleがページを収集して検索結果に表示するまでの流れは以下のようになっています。

どんなに頑張って書いたコンテンツも、インデックスされなければランキングの対象になりませんので検索結果に表示されることはありません。それだけインデックスされることは重要なことなのです。
インデックスに関してチェックするポイント
インデックスに関するチェックするポイントはいろいろとありますがあまり構える必要はありません。ひとつひとつ確認していきましょう。

ページのインデックスを邪魔する原因
以下のセクションで解説するチェックポイントを読んで、自社サイト内のインデックスを促進させましょう。
各ページに固有のURLが割り当てられていなければGoogleはインデックスすることはできません。
「ページに固有のURLが割り当てられていない」という問題は、サイト内部をフォームタグで遷移するようなインターフェイスを採用しているサイトで発生する可能性があります。
とある求人サイトの例
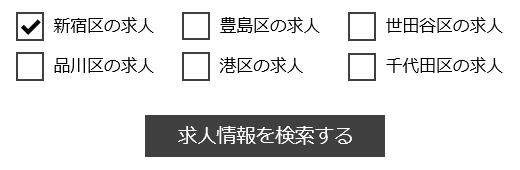
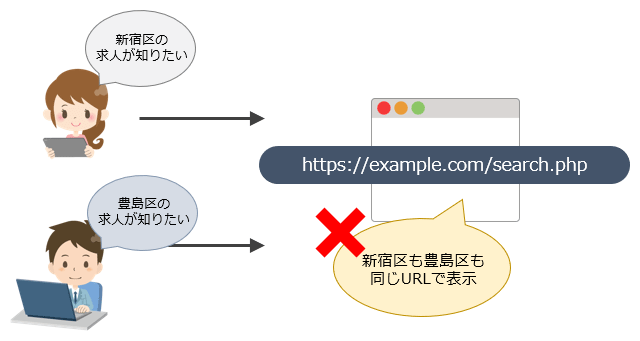
とある求人サイトでは、複数の条件を満たした求人情報を簡単に検索できるようにするため、下のような形で絞り込み検索を用意していました。

ユーザーが求人情報を見たい区にチェックを入れて「求人情報を検索する」ボタンを押すと「https://example.com/search.php」というページに移動して、ユーザーが選択した区の求人情報を表示するという仕掛けです。

「新宿区と豊島区の求人を一度に表示したい」というユーザーの欲求を満たすことはできますが、Googleから見た時には「新宿区のページ」も「豊島区のページ」も「https://example.com/search.php」です。
このようなサイトでは、「新宿区の求人情報ページ」に固有のURLが割り当てられていませんので、新宿区のページは永遠にインデックスされません。(新宿区の固有のURLがない状態)
この場合、以下のような区ごとに求人情報を表示させる固有のURLを作成し、それぞれのページへ内部リンクを張ることで解決します。
- パラメーターで区を指定するURLの場合
https://example.com/search.php?area=shinjuku - 静的なURLの場合
https://example.com/area/shinjuku/
パラメーター/静的のどちらの方が良いということはありません。現在のGoogleは動的URLでも問題なくインデックスできます。
動的URLのインデックスが難しかった頃は、Webサーバーで静的URLにする方法が一般的でしたが、いまはそこまで気にしなくても大丈夫でしょう。
GoogleもJavaScriptを実行してコンテンツの内容を評価するようになっていますが、その精度はまだまだ発展途上です。
その理由には2つあります。
- Googlebotの性能は2015年頃のChrome41相当であるため
- JavaScriptはリアルタイムに処理できないため
Googlebotは2015年頃のChromeの性能しかない
まずGooglebotのレンダリング機能はChrome41相当のもので2015年くらいのChromeです。結構古いですよね。
つまり、最新のウェブブラウザでは正しく処理ができても、Googlebotはうまく処理ができないJavaScriptも存在するということです。
そのためコンテンツはHTMLに直接書く方が問題は起きません。
JavaScriptをリアルタイムで処理できない
もうひとつはGoogleがJavaScriptを処理するタイミングの問題です。
現在のGoogleは、ページをクロールしてJavaScriptを発見しても、リアルタイムでJavaScriptを処理することができません。
Googleはページをクロールすると、まずはHTMLのコンテンツとJavaScriptを読み込みます。
その後JavaScriptを処理してその結果を、最初に読み込んだHTMLコンテンツと統合して評価します。
このJavaScriptを処理するタイミングは、3日後かもしれませんし2週間後かもしれません。このあたりはGoogleもはっきりといつ処理するか明言していません。
そのため、JavaScriptを使ってコンテンツをページに掲載するのではなく、HTMLに直接記述するようにGoogleも推奨しています。
特に頻繁に更新するコンテンツがJavaScriptがないと表示できない場合、Googleは更新されたことが認識できない可能性があります。
パラメーターとはURLに付いている「変数」と「値」のセットです。以下のようなURLがパラメーター付きのURLで赤字の部分がパラメーターです。
https://example.com/?category=fruits&item=apple
Googleはパラメーターに含まれる#以降の文字は無視します。以下のように#を使ってコンテンツを切り替えている場合、Googleに認識されません。
- リンゴのページ
https://example.com/#apple - オレンジのページ
https://example.com/#orange
この場合Googleはリンゴのページとオレンジのページを区別できませんので、それぞれのページがインデックスされることはありません。
パラメーターを使って表示するコンテンツを切り替える場合には「#」を使わないようにしましょう。
特にECサイトなど、様々な条件をURLにパラメータとして追加していくと非常に長いURLになってしまうことがあります。
しかし、第三者から見たときに意味のわからないパラメーターが付与されている長いURLを使っていると、Googleにインデックスされない可能性があります。
Googleのガイドラインでも以下のようにURLはシンプル且つ論理的にするべきと書かれています。
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で(可能な場合は ID ではなく意味のある単語を使用して)URL を構成できるよう、コンテンツを分類します。たとえば、航空機(aviation)に関する情報を探している場合、http://en.wikipedia.org/wiki/Aviation のような URL であれば、見ただけで必要な情報であるかどうかを判断できます。http://www.example.com/index.php?id_sezione=360&sid=3a5ebc944f41daa6f849f730f1 のような URL 自体は、ユーザーの関心を引くことはほとんどありません。
しかし過剰に気にしすぎる必要はありません。多少URLが長いくらいであれば問題はないでしょう。
サーチコンソールのURL検査ツールなどを使って問題なくインデックスされているようであれば、そこまで心配する必要はありません。
Webサイト内のURLをくまなくクロールしてもらいインデックスさせるなら、sitemap.xmlをGoogleに送信する方法が一番確実です。
sitemap.xmlはWebサイト内のURLを一覧にしたファイルだと考えていただければ問題ありません。
Googleはsitemap.xmlに書かれたURLをクロールしてインデックスしてくれます。
ページがインデックスされているか調査する方法
ページがGoogleにインデックスされているかを調査するには、Google検索を使うかサーチコンソールのインデックスカバレッジを使います。
Google検索で調査する方法
Google検索を使えば特殊なツールを使わなくてもページがインデックスされているかを調査することができます。
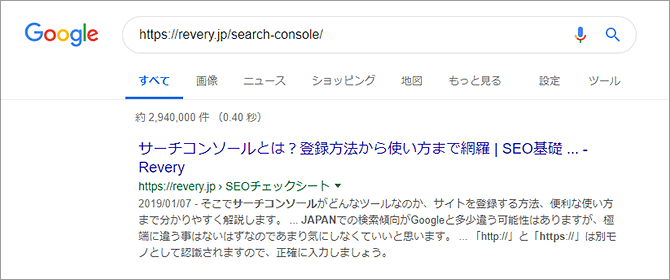
方法は簡単。調査したいURLをGoogle検索するだけです。

もし検索結果にURLが表示されない場合は、正規化や低品質コンテンツなどの問題が発生している可能性があります。
この方法での調査は簡易的なものですので、サーチコンソールの「URL検査ツール」で確認する方法を推奨します。
以前はinfoコマンドを使ってGoogleがインデックスしている正規URLを調べる方法もありましたが、infoコマンドは2019年3月26日に廃止されています。
サーチコンソールのURL検査ツールで正規URLを確認できるようになったことや、そもそもinfoコマンドを使用される頻度が低いことが理由です。
参考:https://webmasters.googleblog.com/2019/03/how-to-discover-suggest-google-selected.html
サーチコンソールのURL検査ツールで調査する方法
サーチコンソールのURL検査ツールを使えば、ページがインデックスされているかどうかだけでなく、Googleにどのように処理されているのかが分かります。

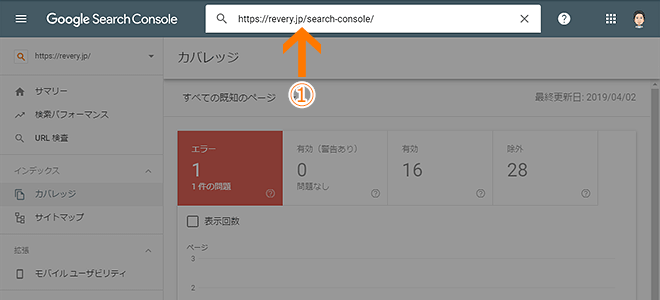
①上部のテキストボックスに検査するURLを入力してEnterを押す
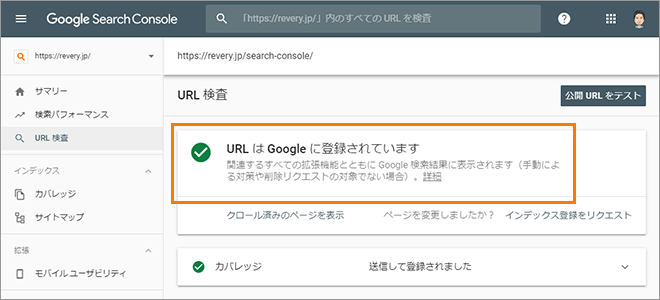
ページがインデックスされていれば「URLはGoogleに登録されています」と表示されます。

「URLがGoogleに登録されていません」と表示される場合は、何らかの問題が発生しています。URL検査ツールではGoogleにインデックスされない問題解決のヒントが得られますので、よく読んで適切な対処をしましょう。
URL検査ツールの使い方や検査結果の見方などはURL検査ツールの使い方で詳しく解説しています。あわせてお読みください。
インデックスに関するよくある質問
インデックスに関するよくある質問と回答をまとめました。
| Q | 新しいページを作成したり既存のページを更新したら、サーチコンソールからインデックスのリクエストをした方がいいのでしょうか? |
|---|---|
| A | 新しいページを作成したり更新したりするごとにインデックスをリクエストする必要はありません。sitemap.xmlを更新しておけばGoogleにインデックスしてもらうために特別なことをする必要はありません。
旧サーチコンソールには「Fetch as Google(フェッチアズグーグル)」という機能があり、Googleにクロールのリクエストができました。 ▼クロールリクエストをするたびにこのような認証が必要 また、Fetch as Googleも使用できる回数に制限がありましたので、URL検査ツールでも使用回数の制限があるはずです。 |
まとめ
インデックスに関する問題は、HTMLだけでサイトを制作していれば起きない問題ですが、最近ではJavaScriptを駆使して動きのあるサイトも珍しくありません。
そのため、最低限Googleのインデックスを阻害する原因については知っておいた方が良いでしょう。
- すべてのページに固有のURLを割り当てる。
- コンテンツはJavaScriptで表示させるのではなくHTMLに直接書く。
- コンテンツを切り替えるパラメータに「#」は使わない。
- ページのURLはできるだけ短く簡潔に。ただし過剰に気にする必要はない。
- sitemap.xmlを作成し常に最新版に更新する。