noindexをrobotsメタタグやHTTPヘッダーに書く方法や、noindexが有効な場面、利用する時の注意点などを解説します。
noindexとは?
noindexとは検索エンジンのインデックス対象から外し、検索結果にそのページを表示させないようにするための仕組みです。
noindexタグ(メタタグ)を設置する方法と、HTTPヘッダー(X-Robots-Tag)で設定する方法の2種類があります。
通常のWebページにはnoindexタグを利用して、PDFなどメタタグを設置することができないファイルにはHTTPヘッダー(X-Robots-Tag)を利用しましょう。
また勘違いしやすいポイントですが、noindexタグの書かれたページでもGoogleなどのクローラーはアクセスします。
クローラーにアクセスしてほしくない場合には、robots.txtを使用します。
robots.txtの書き方や注意点などはrobots.txtとは?書き方や記述ミスを確認する方法で解説していますので、あわせてお読みください。
noindexの書き方
それでは、noindexをrobots metaタグで書く方法とHTTPヘッダー(X-Robots-Tag)で指定する方法の書き方を解説しましょう。
robots metaタグで書く方法
<head>タグのあるHTMLの場合は、robots metaタグで書く方法が一般的です。
以下のようなタグを<head>~</head>内に書いておくと、そのページは検索結果に表示されなくなります。
<meta name=”robots” content=”noindex” />
- name=”robots”
- 対象となる検索エンジンを指定します。「name=”robots”」を指定するとほぼすべての検索エンジンが対象です。Googleのみを対象とする場合は「name=”googlebot”」とします。
- content=”noindex”
- 検索エンジンにコンテンツをどう表示してほしいのかを指定します。「content=”noindex”」を指定するとそのページを検索結果に表示させなくなります。「noindex」の他にも「nofollow」や「noarchive」など様々な指定が可能です。
content属性で指定することのできる内容は以下の通りです。
| 指示方法 | 解説 |
|---|---|
| content=”noindex” | この指定をしたページを検索結果に表示しなくなります。またページのキャッシュも作られません。 |
| content=”nofollow” | この指定をしたページのリンクを辿らなくなりページ評価も渡しません。nofollowはaタグの属性としても指定することができ、その場合はそのaタグで指定されたリンク先のみに有効な指定になります。詳しくはnofollow属性の書き方をお読みください。 |
| content=”noarchive” | Googleはページの内容をキャッシュとして作成していますが、この指定をしたページのキャッシュは作られなくなります。 |
| content=”nosnippet” | 検索結果にそのページの概要文や掲載している動画のプレビューが表示されなくなります。静止画像のプレビューは表示されます。 |
| content=”notranslate” | 「このページを翻訳する」というリンクが表示されなくなります。 |
| content=”noimageindex” | この指定をしたページで使われている画像が検索結果に表示されなくなります。他ページでも利用している画像でそのページにnoimageindexが指定されていない場合、その画像は検索結果に表示されます。 |
| content=”unavailable_after: [日時]” | 指定した日時以降は検索結果に表示されなくなります。日時は「RFC 850 形式(例:Fri Nov 19 16:14:55 1982)」で指定します。 |
| content=”all” | 検索結果に表示させます。この指定がデフォルトですので、検索結果に表示させたいときにわざわざ指定する必要はありません。 |
| content=”none” | noindexとnofollowを同時に指定した時と同じです。 |
| content=”max-snippet:100″ | 検索結果に表示するスニペットの最大文字数を指定します。「:0」でスニペットの表示なし、「:-1」で無制限、「:100」で100文字までに制限(数値は任意文字数が設定可能)という設定方法です。 |
| content=”max-image-preview:standard” | ページ内の画像がプレビューで表示される時の最大サイズを指定します。「:standard」が標準で、「:none」は画像プレビューなし、「:large」だと表示幅最大で大きなプレビューを許可する設定になります。 |
| content=”max-video-preview:-1″ | 動画再生プレビューの最大再生時間を「秒」で指定します。「:0」で動画プレビューを表示しない、「:-1」は無制限、「:30」だと30秒(数値は任意の秒数を設定可能)という設定方法です。。 |
これらの指定は「,(コンマ)」で区切ることで複数の内容を同時に指定することも可能です。
- <meta name=”robots” content=”noindex,nofollow” />
- noindexとnoffolowを同時に指定しています。content=”none”としても同じです。
- <meta name=”robots” content=”nofollow,noarchive” />
- このページのリンクを辿らないようにすると同時に、キャッシュも作成しないようにします。
HTTPヘッダー(X-Robots-Tag)で指定する書き方
noindexやnoarchiveなどrobots metaタグで指定できる内容はHTTPヘッダー(X-Robots-Tag)でも指定できます。
<head>タグのないPDFファイルなどを検索結果に表示させたくない場合に使用します。
X-Robots-Tagの設定は.htaccessファイルに以下のように記述します。
//すべてのPDFファイルを検索結果に表示しない
<Files ~ "\.pdf$">
Header set X-Robots-Tag "noindex"
</Files>.htaccess(ドットエイチティーアクセス)とは、Webサーバーのコントロールを行うためのファイルで、リダイレクトや認証などを行うときに利用されるファイルです。
.htaccessの操作はサーバーの他の設定にも影響する可能性がありますので、サーバー管理者やシステム管理者に相談してから行いましょう。
WordPressでnoindexタグを設置する方法
WordPressでのnoindexタグの設置は「All In One SEO Pack」などのSEOプラグインをインストール方法が簡単です。
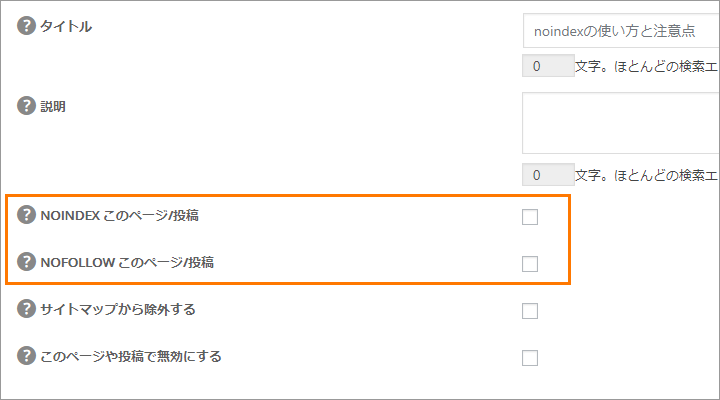
「All In One SEO Pack」をインストールすると、投稿や固定ページの編集画面にnoindexやnofollowのタグを入れるためのチェックボックスが表示されます。
その投稿や固定ページにnoindexタグを設置したい場合、チェックを入れて「更新(もしくは公開)」ボタンをクリックするだけです。

nofollow属性の書き方
nofollowをaタグの属性として付けると、そのaタグで指定しているリンク先だけがnofollowの対象になります。
ブログのコメント欄など、ユーザーが自由に書くことのできるコンテンツでは、スパム目的でコメントを書く場合も考えられます。
このようにリンク先のコンテンツを保証できない/保証したくない場合にはaタグにnofollow属性を付けましょう。
- <a href=”https://example.com” rel=”nofollow”>リンク</a>
- https://example.comを辿らないようにしてページ評価を渡さないようにする設定です。
SEOにおけるnoindexの注意点
使い方を誤らなければnoindexはとても便利な仕組みですが注意しなければいけない点もあります。
noindexタグを設置したページへのクロールを禁止してしまうと、Googleはnoindexタグの存在に気づきません。
もし、すでに検索結果に表示されてしまっているページを検索結果から消したい場合には、noindexタグのみを設置しておきクローラーの訪問を待ちましょう。
サーチコンソールのURLの検査ツールを使えば、Googleにインデックスをリクエストすることができますので、もしもの時は活用しましょう。
URLの検査ツールを使ってインデックスをリクエストする方法はURL検査ツールの使い方で詳しく解説していますので、あわせてお読みください。
リニューアルの準備などをするテスト環境へのアクセスは、認証が必要な状態にしてあることがほとんどです。
認証が必要な状態であればGoogleにインデックスされる心配はないのですが、テスト環境が誤って公開されてしまった時の保険としてnoindexタグを設置しておくことも珍しくありません。
しかしそのまま本番環境へ公開してしまうと、そのページは検索結果から消えてしまいGoogleからのトラフィックを失ってしまいます!
新しいページを公開する際には、noindexタグが設置されていないかを必ず確認してください。
またこの時、canonicalタグの内容が正しいかどうかも確認してください。
canonicalタグが別のURLを指定していると、同様に検索結果からそのページが消えてしまうことがあります。
canonicalタグの書き方や注意点などはcanonicalの正しい使い方で解説していますので、あわせてお読みください。
noindexを使う場面
noindexは誤って使うと大きな問題となりますが、適切な場面で使えばサイト全体の価値を底上げするために役立ちます。
重複コンテンツや実質的にコンテンツがないページは削除するのが一番ですが、どうしてもページを削除できない場合があります。
例えば、食べログのようなポータルサイトのお店ごとの口コミページは、たとえ口コミ件数が0件だったとしてもページそのものを削除するのはシステム上難しいと思います。
しかし、0件の口コミページなど低品質なページがサイト内に大量に存在すると、サイト全体にネガティブな影響を与えてしまう可能性もあります。
このような場合は口コミが0件の間はnoindexタグを設置しておき、1件でも口コミが投稿されたらnoindexタグを削除することで問題に対処できます。
重複コンテンツも同様ですが根本的な対策は「低品質コンテンツ/重複コンテンツは削除する」です。
ECサイトやブログなど「サイト内検索」を用意しているサイトも珍しくありませんが、サイト内検索ではどんなキーワードでユーザーが検索するのか分かりません。
そのためサイト内検索のページはnoindexタグを設置して検索エンジンにインデックスさせないようにしましょう。
とある求人サイトで「ドラえもんの求人一覧」というページがインデックスされていたことがありました。もちろん検索結果はゼロ件です。
このようなページはインデックスされても評価されることはありませんので、サイト内検索結果ページはnoindexにした方が良いでしょう。
お問い合わせが完了した時に表示するサンクスページや、広告用のLP(ランディングページ)は検索エンジンからアクセスさせる必要はないことがほとんどです。
特に広告用のLPは、同じコンテンツを使って様々なバリエーションを作ることも珍しくありませんので、重複したコンテンツになってしまう可能性もあります。
他にもWordPressなど「システムの管理画面」なども検索エンジンに表示させる必要はありませんが、こういったページは「管理画面のフォルダごと」、robots.txtで最初からクローラーのアクセスを禁止しておく方が良いでしょう。
robots.txtの書き方などはrobots.txtとは?書き方や記述ミスを確認する方法で解説していますので、あわせてお読みください。
noindexが設置されたページを調査する方法
noindexタグの有無を調査する一番簡単な方法は、そのページのソースコードを確認する方法ですが、HTTPヘッダー(X-Robots-Tag)でnoindexが設定されているかどうかはHTTPヘッダーを確認しなくてはいけません。
そこで、Google Chromeを使ったHTTPヘッダーを確認する方法を解説します。
Google ChromeでHTTPヘッダーを確認する方法
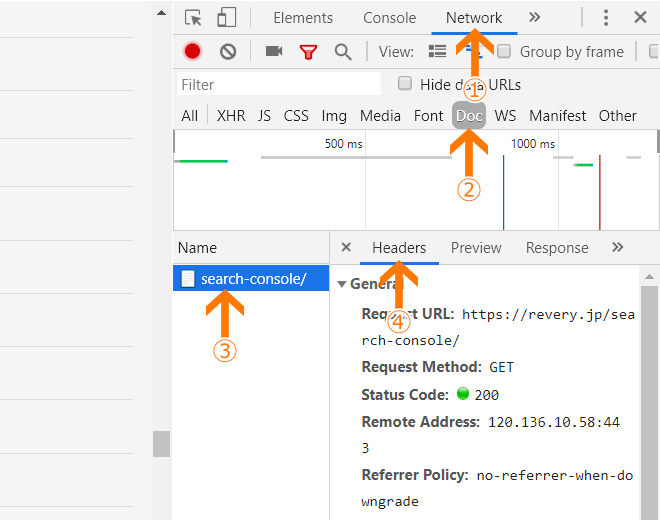
まず「f12キー」を押してChromeデベロッパーツールを開き、その後にHTTPヘッダーを調査したいURLを表示します。
デベロッパーツールを開いた後に調査ページを開くのがポイントです。
(調査ページを開いた後にデベロッパーツールを開いたら、f5キーを押してリロードしてください)

①「Network」を選択します。もし表示されていない場合は「>>」をクリックすれば表示されます。
②「Doc」をクリックします。
③表示しているページのURLをクリックします。
④「Headers」をクリックします。
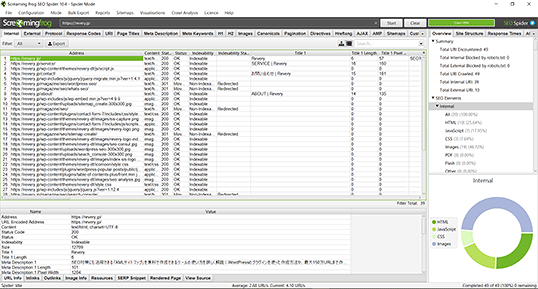
Screaming Frog SEO Spider Toolを使って調査する
Screaming Frog SEO Spider Toolは、サイト内をクロールしてタイトルタグやmeta descriptionの他にnoindexなどの内容も取得できるツールです。
無料版でも500ページまでクロールすることができます。(有料版はページ数無制限)

まとめ
noindexはあまり利用しないサイトも多くありますが、使い方次第ではサイトのSEO評価を高めるような効果を発揮する場合があります。
以下の点に注意して活用しましょう。
- HTMLなどの場合はnoindexメタタグで指定する
- PDFなどの場合はHTTPヘッダー(X-Robots-Tag)で指定する
- 低品質だけど削除できないページに設置する
- サイト内検索の結果ページに設置する
- お問い合わせのサンクスページや広告用のLPに設置する
- noindexにしたページへのクローラーのアクセスをrobots.txtでブロックしない!
- リニューアルやテストページのnoindexは公開前に削除することを忘れずに!